html如何设置边框为虚线
html设置边框为虚线的方法是,给边框添加border-style属性,并且设置属性值为dashed就可以了,例如【p.dashed {border-style:dashed;}】。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
我们可以利用border-style属性来设置边框的样式,使用此属性你会发现设置边框为虚线是非常简单的。
可能有不少同学不太熟悉border-style属性,下面我们来一起看看该属性吧。
border-style属性设置一个元素的四个边框的样式。
常用的属性值有:
none 定义无边框
hidden 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突
dotted 定义点状边框。在大多数浏览器中呈现为实线
dashed 定义虚线。在大多数浏览器中呈现为实线
solid 定义实线
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
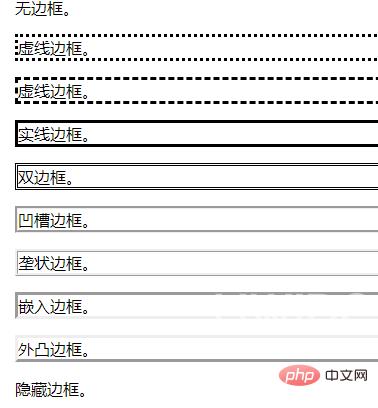
</html>登录后复制运行结果如下所示:

相关推荐:html视频教程
【文章转自韩国站群多ip服务器 http://www.558idc.com/krzq.html处的文章,转载请说明出处】