flex语法简单的导航栏
这是用flex编写的简单导航栏
直接上代码吧
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid演示</title></head><body><div class="content"><header><nav><a href="">首页</a><a href="">视频</a><a href="">社区</a><a href="">文章</a><a href="">咨询</a><a href="">简介</a><a href="">源码</a><a href="">作业</a><a href="">下载</a></nav><button>登陆</button></header></div><footer class="footer">页脚</footer><style>.box {width: 100%;height: 2000px;}header {height: 80px;background-color: rgb(248, 244, 244);padding: 0 5em;display: flex;place-content: space-between;position: sticky;top: 0;color: #0c0202;}nav {display: flex;/* 水平垂直居中 */text-align: center;line-height: 80px;}nav a {min-width: 5em;color: #0c0505;text-decoration: none;flex: 1;}nav a:hover {color: white;background-color: aqua;transition: 0.3s;}header button {border: none;width: 5em;background-color: rgb(3, 5, 4);color: azure;}header button:hover {cursor: pointer;background-color: rgb(22, 228, 228);}footer {width: 100%;height: 50px;color: #ccc;background-color: black;text-align: center;line-height: 50px;}.box .title {height: 50px;font-weight: bolder;border: 1px solid #f5f1f1;background-color: rgb(10, 10, 10);}.box .content {min-width: 100%;min-height: 0px;background-color: #eee;}.box .title {/* 滚动到top=0就会自动停止并固定在当前位置 */position: sticky;top: 0;color: #9b9292;line-height: 50px;padding: 0 20em;}.box1 {width: 100px;height: 500px;display: flex;border: 1px solid #e0e4de6b;place-content: space-evenly;flex-flow: column nowrap;position: fixed;top: 5cm;bottom: 0;/* line-height: 50px; */border-radius: 20px 20px 20px 20px;}.box1 a {width: 100%;height: 25px;letter-spacing: 2px;text-align: center;text-decoration: none;color: #9b9292;/* flex: 1 1 auto; */}.box1 a:hover {color: white;background-color: rgb(70, 184, 159);transition: 0.1s;}</style></body></html>
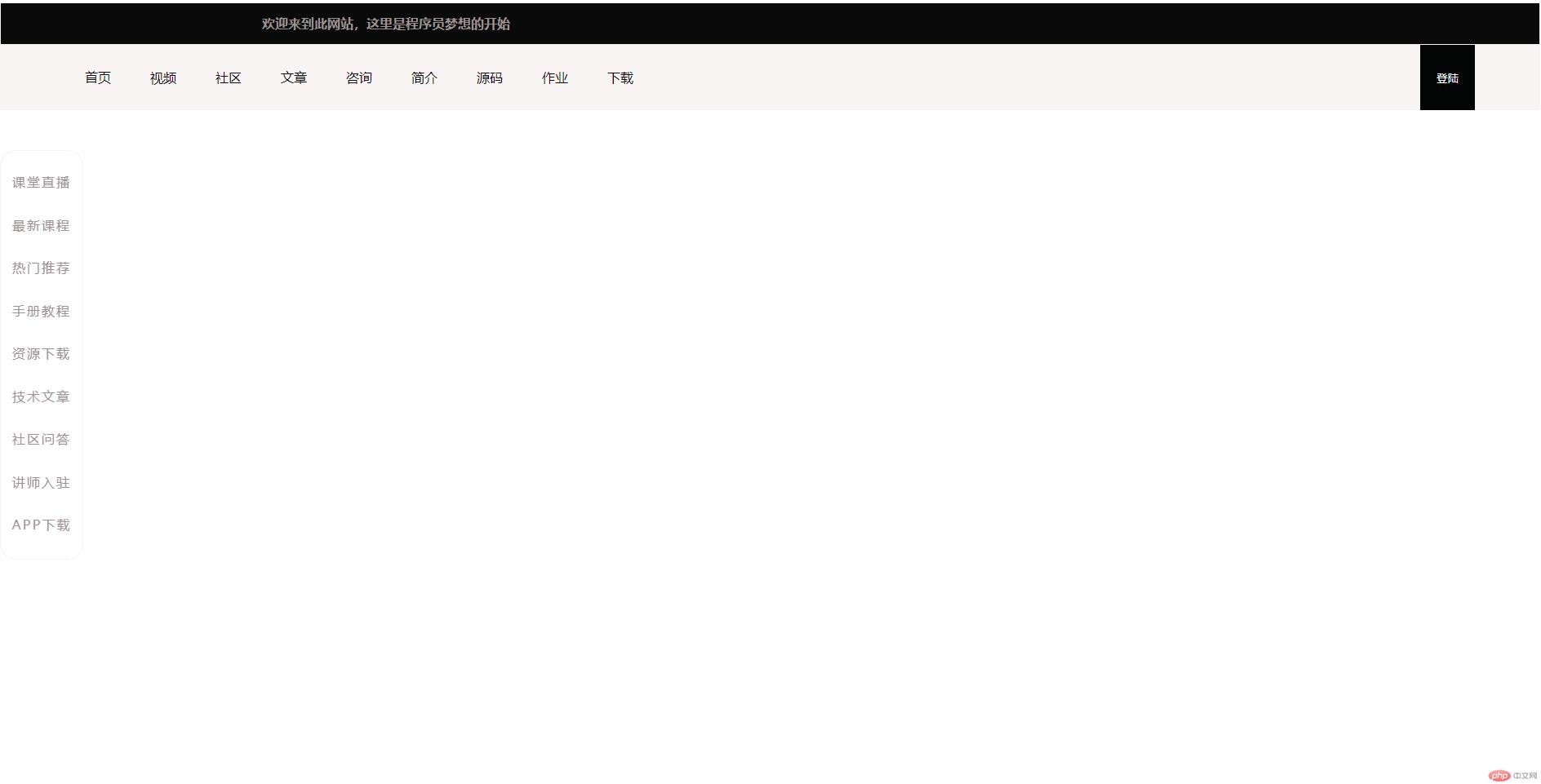
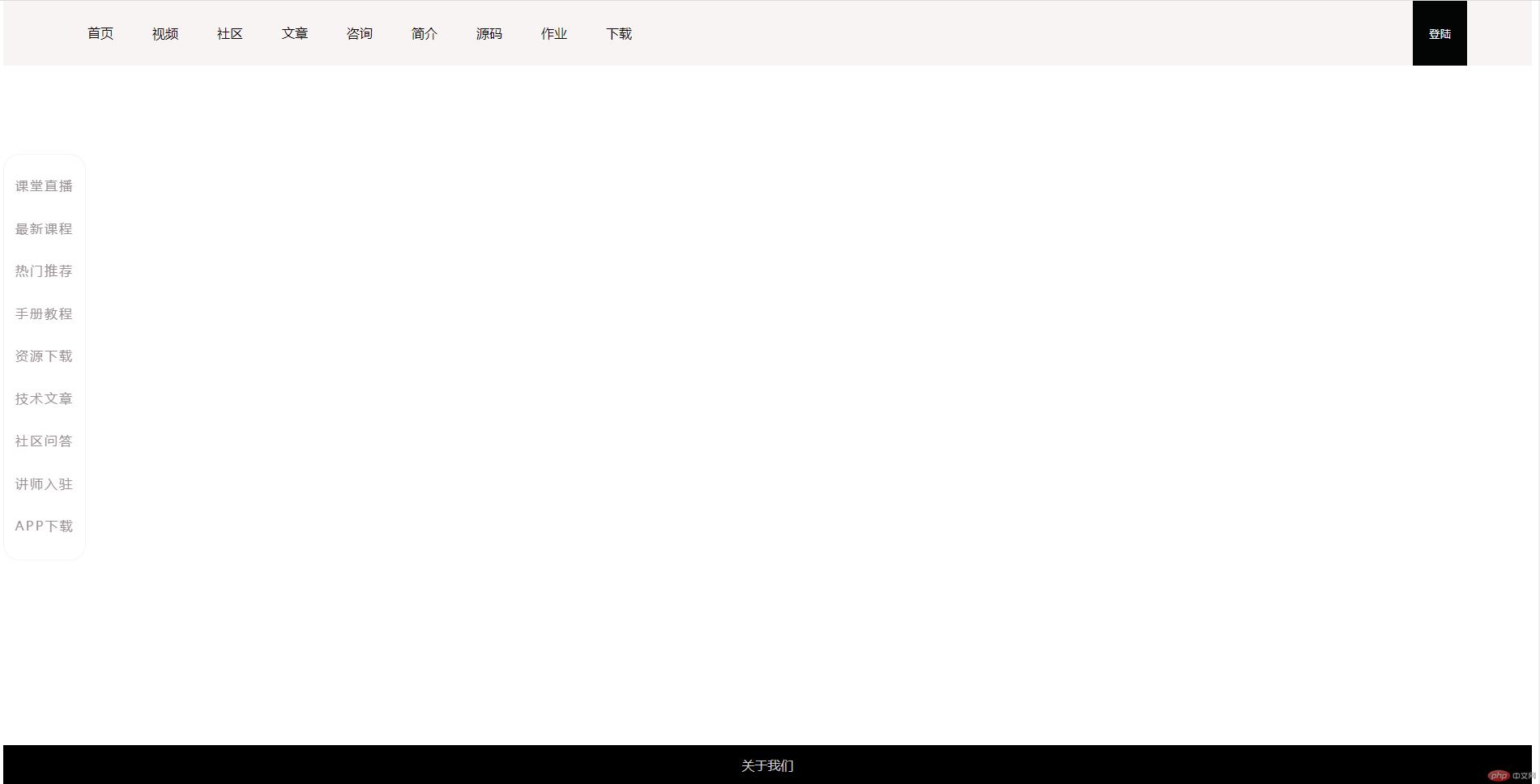
下面是效果图,如有错误请各位老师和大佬多多指教!