前端知识选择器 以及css 引入三大方式

css 书写方式分三种
引入
行内样式
文本样式
选择器分为 4类
父子选择器 >
后代选择器 '空格'
兄弟选择器 +
统计选择器 ~
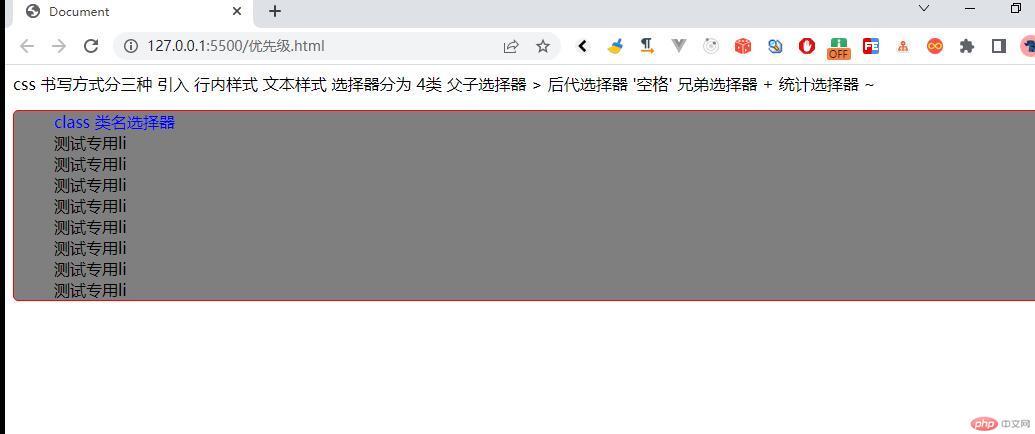
html实例<ul id="uli"> <li class="lie">class 类名选择器</li> <li class="fu"><a href=""></a></li> <li>测试专用li</li> <li>测试专用li</li> <li>测试专用li</li> <li>测试专用li</li> <li>测试专用li</li> <li>测试专用li</li> <li>测试专用li</li> <li>测试专用li</li> </ul>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css实例<style>
#uli {
background-color: rgba(0, 0, 0, .5);
border-radius: 5px;
border: 1px solid red;
}
#uli li {
list-style: none;
}
#uli .lie {
color: blue;
}
#uli + li {
list-style: none;
}
#uli ~ li {
list-style: none;
}
#ul .fu>a {
font-weight: bold;
text-decoration: underline;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
