伪类选择器与选择器权重的实例及盒子计算大小
程序实现
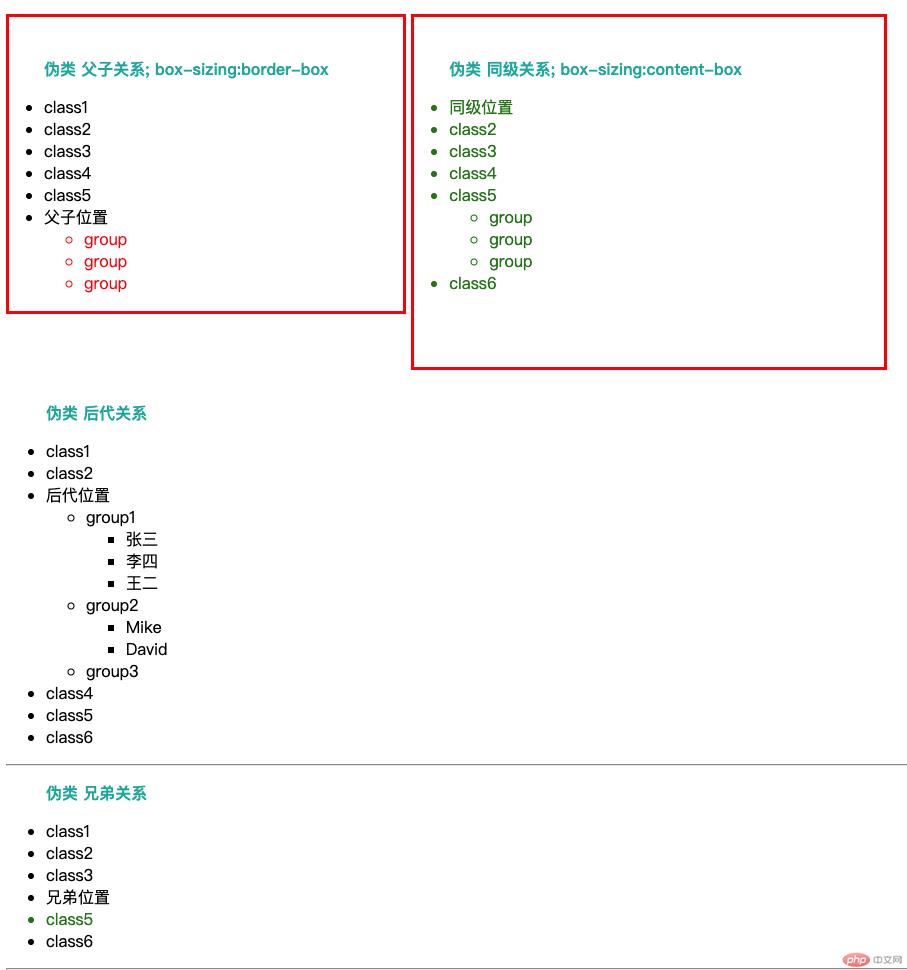
实现效果
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title></head><style>p {color: lightseagreen;font-weight: bold;}.grade.one,.grade.two {width: 400px;height: 300px;border: 3px solid red;display: inline-block;padding: 25px 35px;}.grade.one {box-sizing: border-box;}.grade.two {box-sizing: content-box;}.grade.one > :last-child > * {color: red;}ul.grade.three > :nth-child(3) * {color: green;}body ul.grade.four > :nth-last-child(3) + * {color: green;}html body ul.grade.two > :first-child ~ * {color: green;}</style><body><!-- ul.grade$*4>li.clas{class$}*6 --><ul class="grade one"><p>伪类 父子关系; box-sizing:border-box</p><li class="clas">class1</li><li class="clas">class2</li><li class="clas">class3</li><li class="clas">class4</li><li class="clas">class5</li><li class="clas">父子位置<!-- ul>li.group{group}*3 --><ul><li class="group">group</li><li class="group">group</li><li class="group">group</li></ul></li></ul><!-- <hr /> --><ul class="grade two"><p>伪类 同级关系; box-sizing:content-box</p><li class="clas">同级位置</li><li class="clas">class2</li><li class="clas">class3</li><li class="clas">class4</li><li class="clas">class5<ul><li class="group">group</li><li class="group">group</li><li class="group">group</li></ul></li><li class="clas">class6</li></ul><ul class="grade three"><p>伪类 后代关系</p><li class="clas">class1</li><li class="clas">class2</li><li class="clas">后代位置<ul><li class="group">group1<ul class="side"><li>张三</li><li>李四</li><li>王二</li></ul></li><li class="group">group2<ul class="side"><li>Mike</li><li>David</li></ul></li><li class="group">group3</li></ul></li><li class="clas">class4</li><li class="clas">class5</li><li class="clas">class6</li></ul><hr /><ul class="grade four"><p>伪类 兄弟关系</p><li class="clas">class1</li><li class="clas">class2</li><li class="clas">class3</li><li class="clas">兄弟位置</li><li class="clas">class5</li><li class="clas">class6</li></ul><hr /></body></html>

- padding需要带单位,否则无效
