- 伪类选择器
1.1 结构伪类1.:nth-child()
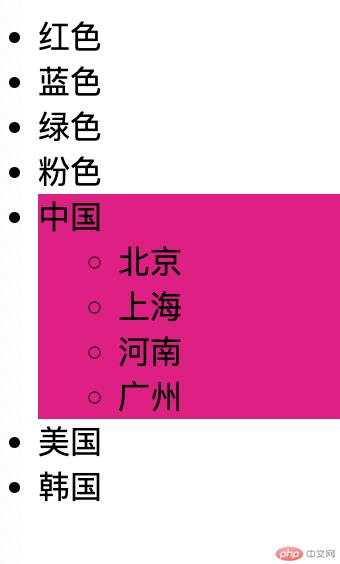
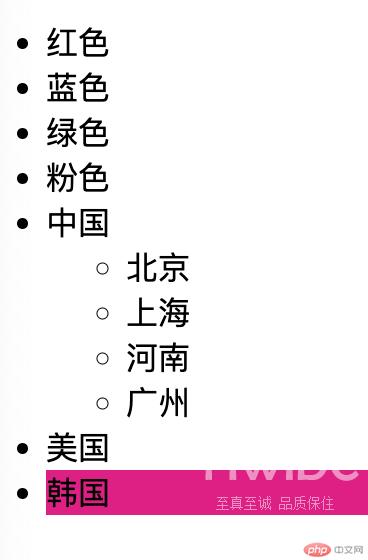
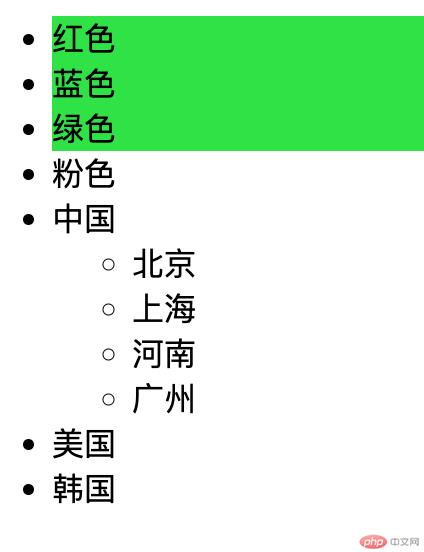
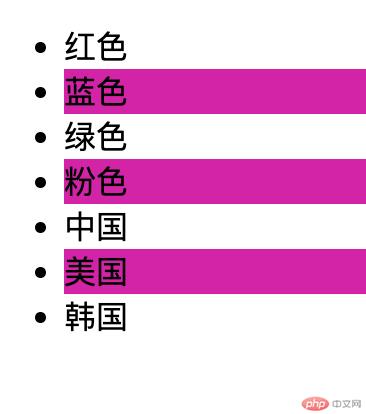
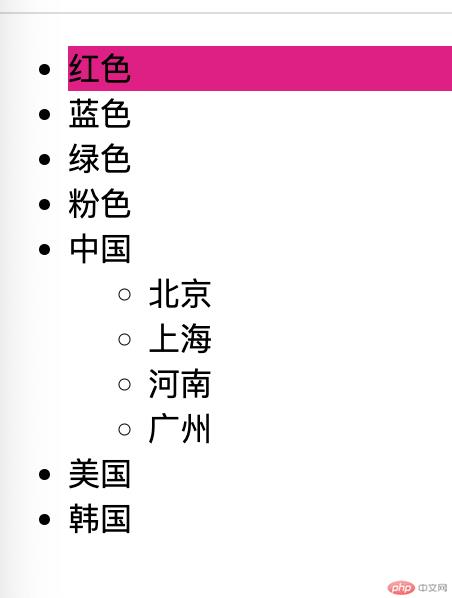
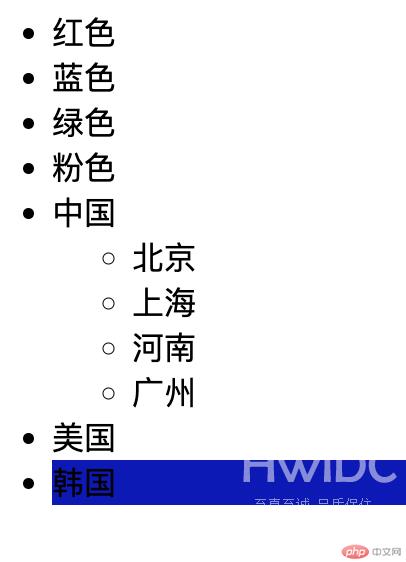
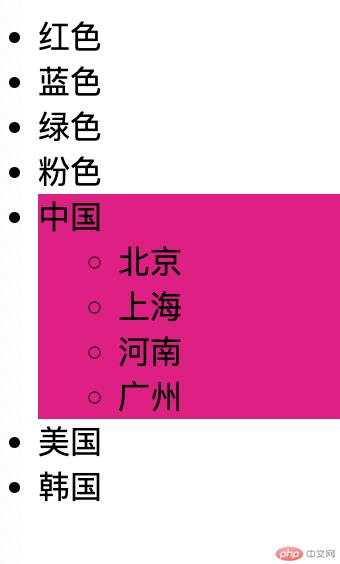
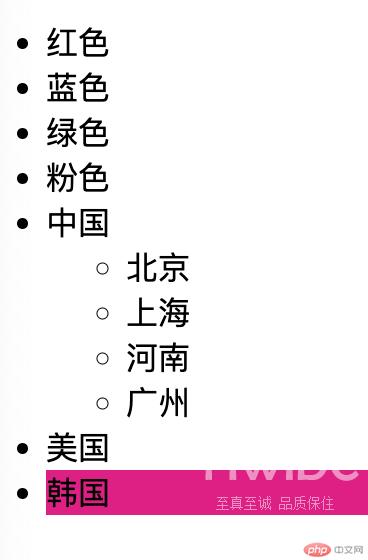
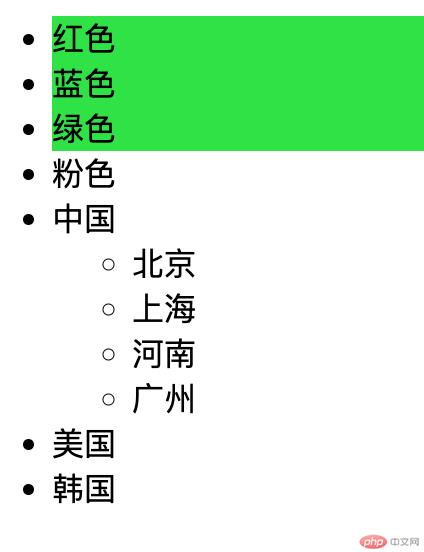
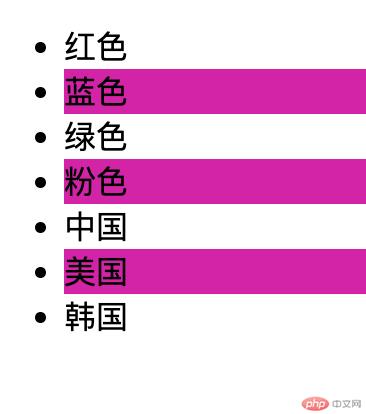
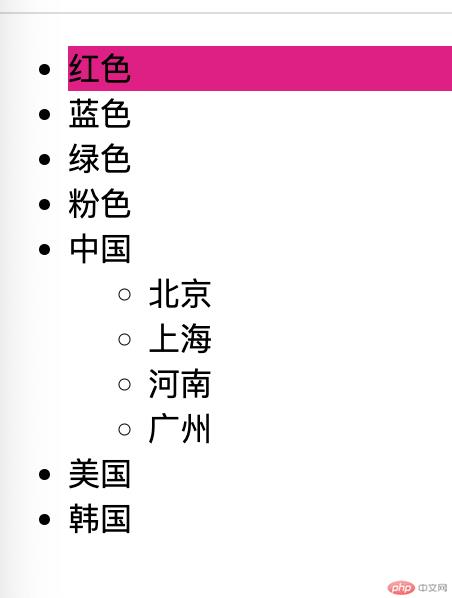
<ul class="demo" style="border: 1;"> <li class="itme">红色</li> <li class="itme">蓝色</li> <li class="itme">绿色</li> <li class="itme">粉色</li> <li class="itme">中国 <ul> <li class="itme">北京</li> <li class="itme">上海</li> <li class="itme">河南</li> <li class="itme">广州</li> </ul> </li> <li class="itme">美国</li> <li class="itme">韩国</li> </ul> - 获取第1个元素 .demo>.itme:nth-child(1){ background-color: hsl(327, 83%, 48%); } - 获取第5个元素 .demo>.itme:nth-child(5){ background-color: hsl(327, 83%, 48%); } - 获取最后一个元素.demo>.itme:nth-child(7){ background-color: hsl(327, 83%, 48%); } -获取前三个元素 .demo>.itme:nth-child(-n+3){ background-color: hsl(327, 83%, 48%); } - 获取最后3个 .demo>.itme:nth-last-child(-n+3){ background-color: hsl(243, 94%, 44%); } - 取偶数 .demo>.itme:nth-child(even){ background-color: hsl(314, 82%, 46%); } - 取奇数 .demo>.itme:nth-child(odd){ background-color: hsl(0, 93%, 50%); }
- 获取任意位置的元素







2.:first-child- 获取第一个元素 .demo>.itme:first-child{ background-color: hsl(327, 83%, 48%); }

3.last-child
- 选择器的权重
2.1.盒子1.盒子是页面中可见的“矩形”
2.2.五个属性1.width:宽2.height:高3.padding:内边距 3.1:不可见属性 3.2:仅可设置`width` 3.3:大多数内置元素都有默认`padding/margin` 3.4:建议全部重置为0,方便自定义布局4.border:边框 4.1:可见属性 4.2:可以设置`width`/`height`/`color`5.margin:外边距 5.1:不可见属性 5.2:仅可设置`width` 5.3:大多数内置元素都有默认`padding/margin` 5.4:建议全部重置为0,方便自定义布局
2.3 .box-sizing1.box-sizing:设计盒模型计算边界2.content-box:默认值,仅包括内容区3.border-box:推荐值,宽高扩展到可视边框
2.4 通用初始化 { margin:0; padding:0; box-sizing:border-box; }
【本文由:
阜宁网站制作 http://www.1234xp.com/funing.html 复制请保留原URL】