简单制作一个用户注册表单
通过表单制作一个用户注册表
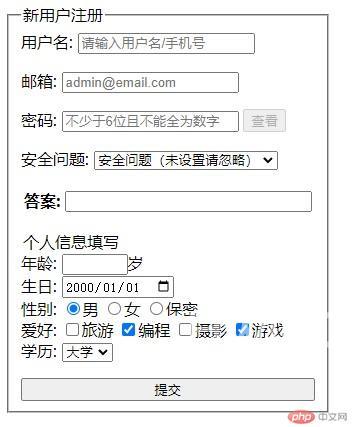
用户注册表如下:
用户注册表代码如下:
【文章转 东台网站制作 http://www.1234xp.com/dongtai.html 提供,感恩】
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单元素-注册</title></head><body><form action="register.php" method="post"><fieldset style="display: inline-grid; gap: 1em"><legend>新用户注册</legend><div class="username"><label for="uname">用户名:</label><input type="text" id="uname" name="uname" value="" placeholder="请输入用户名/手机号" autofocus required /></div><div class="email"><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="admin@email.com" required /></div><div class="psw"><label for="psw">密码:</label><inputtype="password"onkeydown="this.nextElementSibling.disabled=false"name="password"id="psw"requiredplaceholder="不少于6位且不能全为数字"/><button type="button" onclick="showPsw(this, this.form,true)" disabled>查看</button></div><div class="rfm"><label for="">安全问题:</label><select id="pasans" name="questionid" ><option selected disabled>安全问题(未设置请忽略)</option><option value="0" >你个人计算机的型号</option><option value="1" >你宠物的名字</option><option value="2" >你最喜欢的餐馆的名称</option><option value="3" >你最喜欢的水果</option><option value="4" >你最喜欢的城市</option><option value="5" >你最喜欢的一首歌</option></select></div><div class="rfm" id="pasans" style=""><table><tbody><tr><th>答案:</th><td><input type="text" name="answer" id="pasans" size="30" class="px p_fre" ></td></tr></tbody></table></div><div><legend>个人信息填写</legend><div class="age"><label for="age">年龄:</label><input type="number" id="age" name="age" min="12" max="80" />岁</div><div class="birthday"><label for="birthday">生日:</label><input type="date" id="birthday" value="2000-01-01" name="birthday" min="1949-10-01" /></div><div class="sex"><label for="male">性别:</label><input type="radio" name="sex" value="male" id="male" checked /><label for="male">男</label><input type="radio" name="sex" value="female" id="female" /><label for="female">女</label><input type="radio" name="sex" value="secret" id="secret" /><label for="secret">保密</label></div><div class="hobby"><label>爱好:</label><input type="checkbox" name="hobby[]" value="trave" id="trave" /><label for="trave">旅游</label><input checked type="checkbox" name="hobby[]" value="program" id="programe" /><label for="program">编程</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot" /><label for="shoot">摄影</label><input checked type="checkbox" name="hobby[]" value="game" id="game" /><label for="game">游戏</label></div><div class="edu"><label for="">学历:</label><select name="edu" id=""><option value="1">小学</option><option value="2">中学</option><option value="3" selected>大学</option><option value="4">博士</option></select></div></div><button>提交</button></fieldset></form><script >function showPsw(ele,form){const psw = form.passwordif (psw.type === 'password'){psw.type = 'text'ele.textContent = '隐藏'} else if (psw.type === 'text'){psw.type = 'password'ele.textContent = '显示'} else {return false}}</script></body></html>
