前端学习之选择趁手的工具:浏览器和编辑器
需要准备什么工具
1、浏览器安装浏览器和vscode编辑器,点击文字会立即跳转相应网站进行下载,编辑器的插件功能还需后续进一步体验…
谷歌浏览器(Chrome)和 火狐浏览器(firefox)
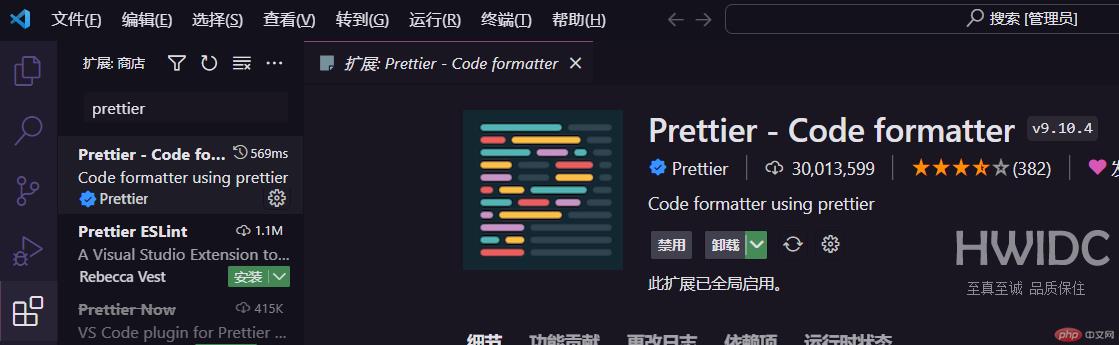
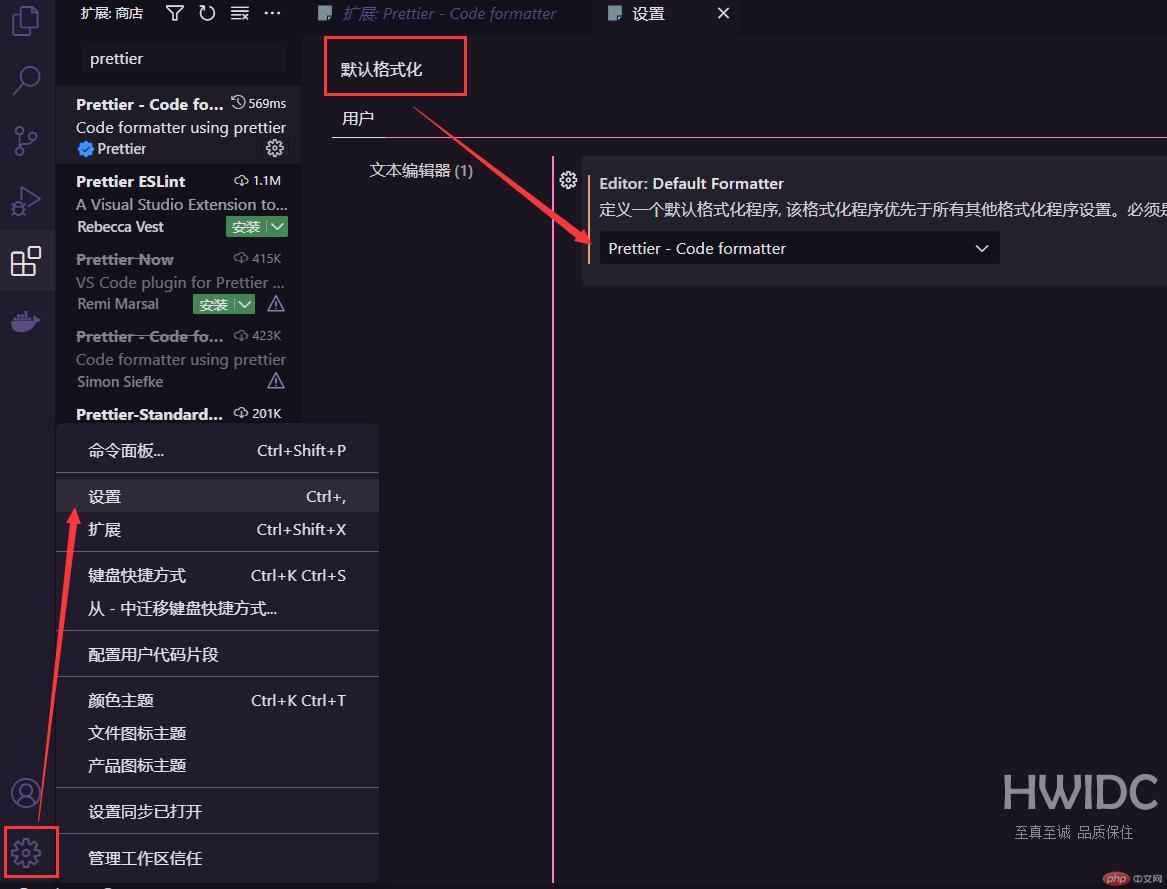
2、编辑器Visual Studio Code
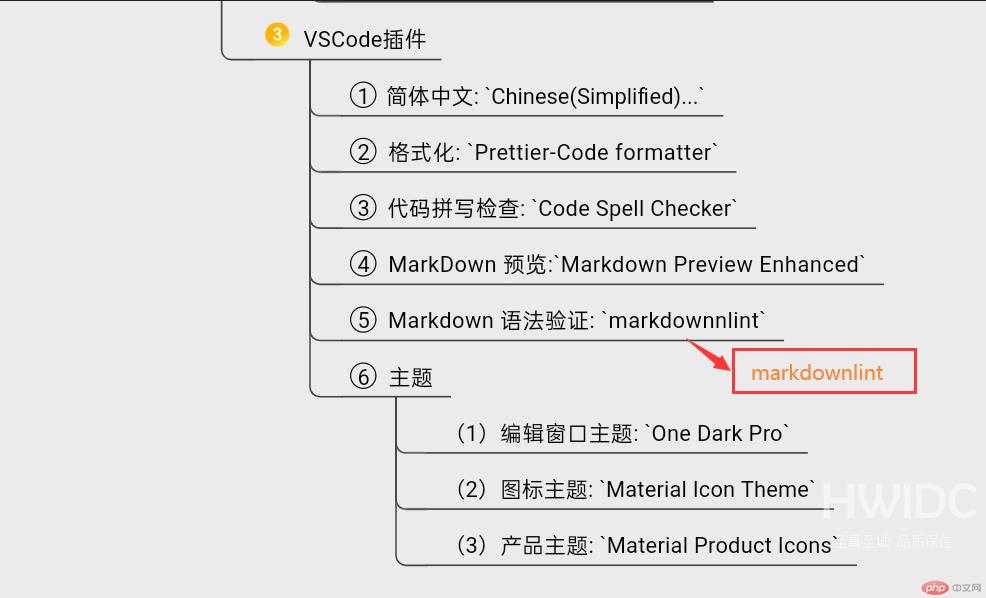
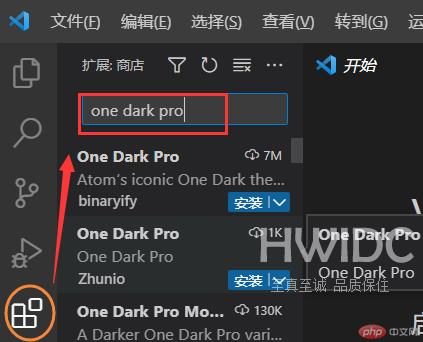
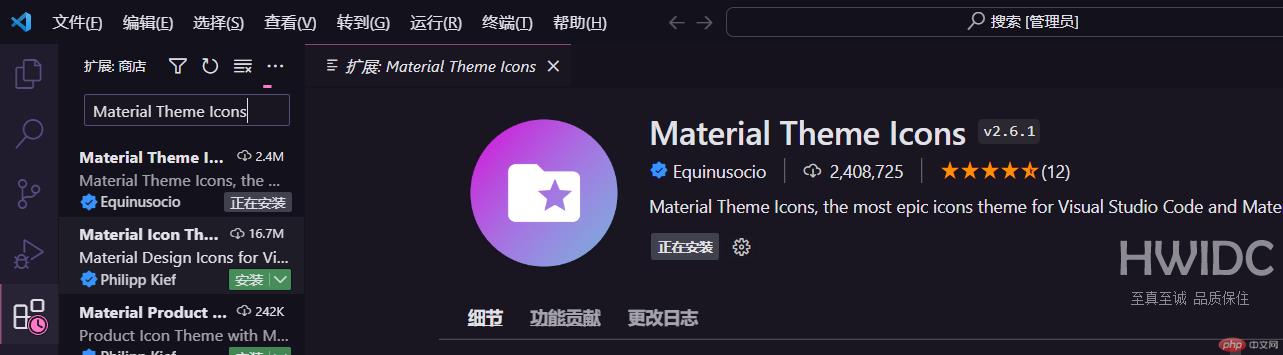
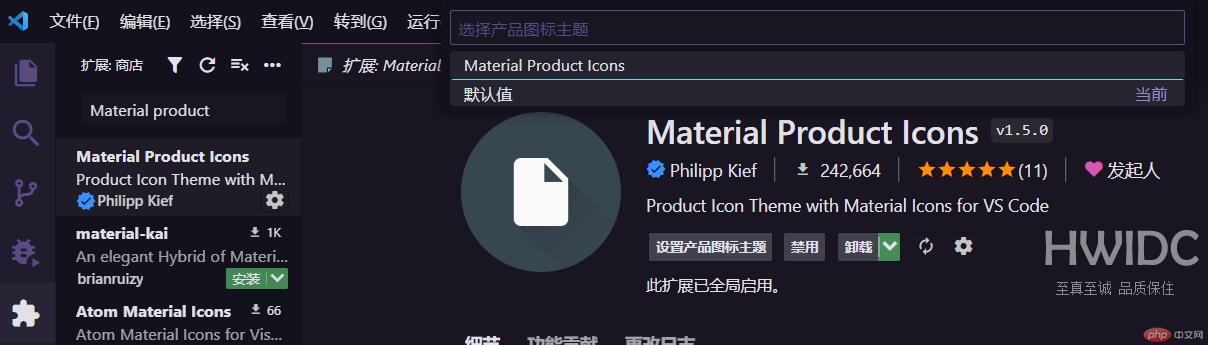
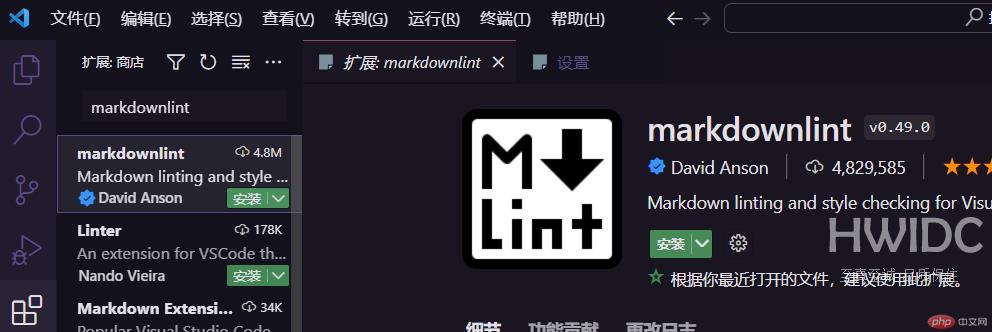
编辑器插件的选择a、编辑器颜色主题汇总网站b、可参考的插件











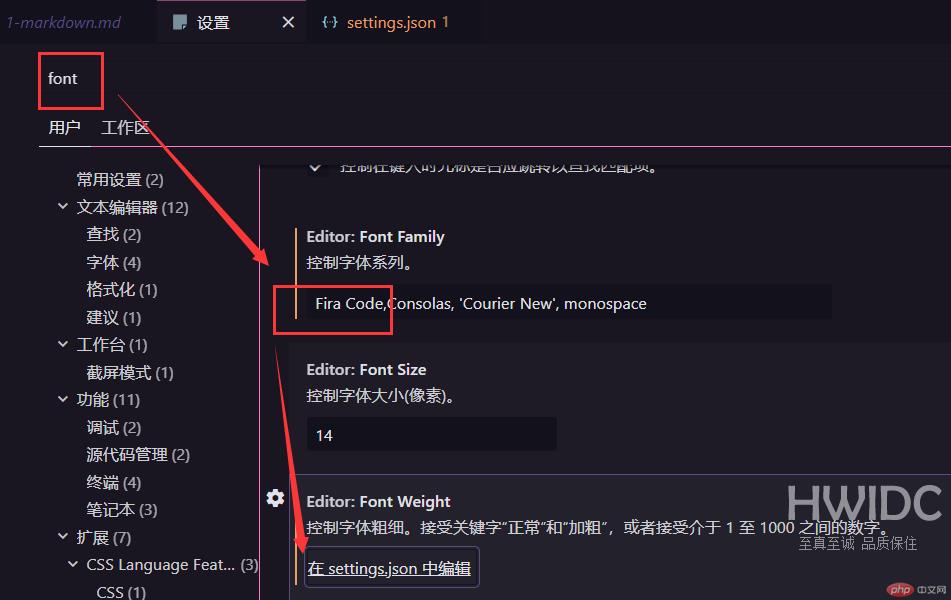
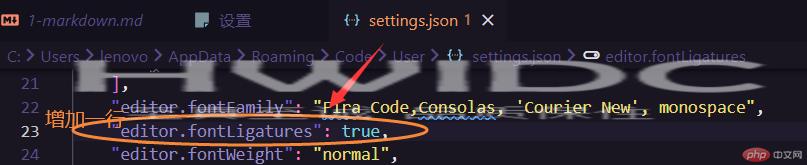
3、Vscode的字体设置解压文件中的ttf文件,到任意本地文件中;然后再将文件中的文件全部安装;


相关参考页面
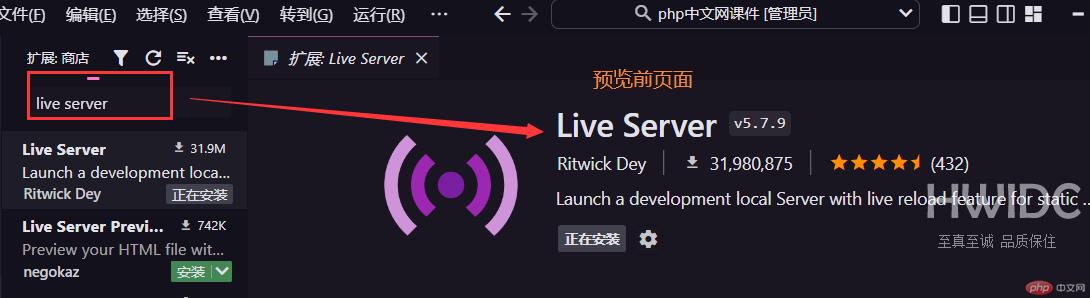
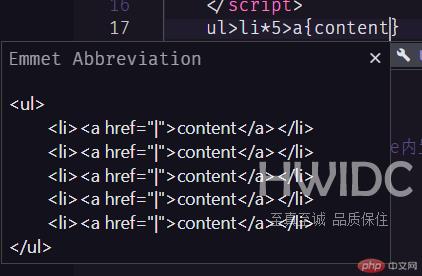
9.预览html页面 扩展



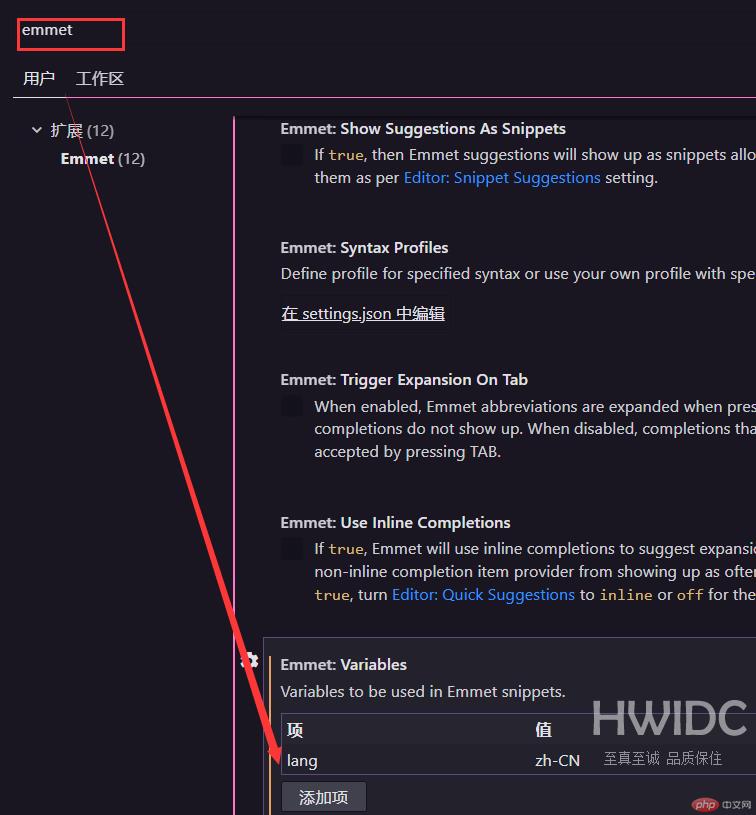
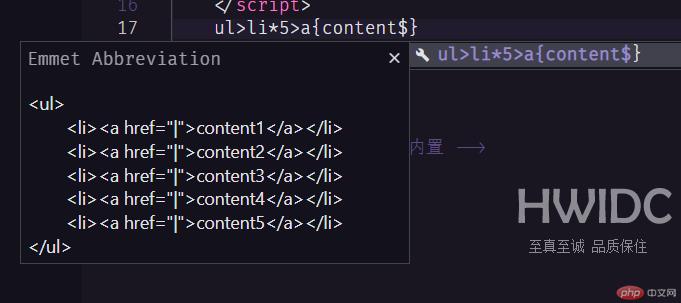
$ 为变量
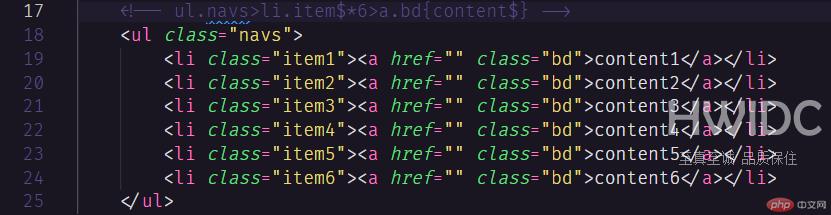
自动生成指令带有class的属性

【本文转自:韩国cn2服务器 http://www.558idc.com/kt.html欢迎留下您的宝贵建议】总结: 上述所有的插件,都只为美观和日常编辑中的快捷操作而已。熟练之后能立马提高编程效率。但基本功还是需要熟记的。毕竟,熟能生巧嘛!
