第一课:前端开发环境搭建和网页构成的基本认识
前端开发环境之浏览器chrome配置本文为第一课的核心知识点总结,主要是关于前端开发环境搭建和网页构成的基本认识,前者主要是浏览器chrome和编辑器VSCode
课上老师只是展示一下其检查功能中的最基本一项,把一个网页的结构让我们看的清清楚楚—-这应该就是该软件最大的魅力了吧.
为了更好地使用该利器,推荐了几个扩展程序也即插件,其中两个感觉是必装的:
- 划词翻译 主要功能就是把网页上的英文选择后直接翻译成中文.只是没想到安装过程一步三折,最后还是没有安装成功,最后只是替换成了腾讯翻译,对应的插件下载地址为https://transmart.qq.com/zh-CN/download.关于安装过程我在后面统一说.
- FeHelper(前端助手) 功能包装JSON自动格式化、手动格式化等等,还没怎么使用,但应该很适用.
安装不成功,感觉啥都不对,安装成功了,又觉得这太简单.主要分为三步:
- 插件下载.由于一些原因,只是网上自己找对应的插件,推荐或者自己百度,或者在极简插件里搜索下载,下载后的文件格式为.crx.
- 下载成功的安装只需要把该文件拉动到chrome的扩展程序下就好,可以直接点击chrome://extensions/打开.
- 安装完成后,根据提示,选择使用就好.
我安装上最开始遇到了全部安装不成功的情况,网上查了下说可能是chrome版本不是最新的原因,我又重先下载了一下,再次安装,完成.
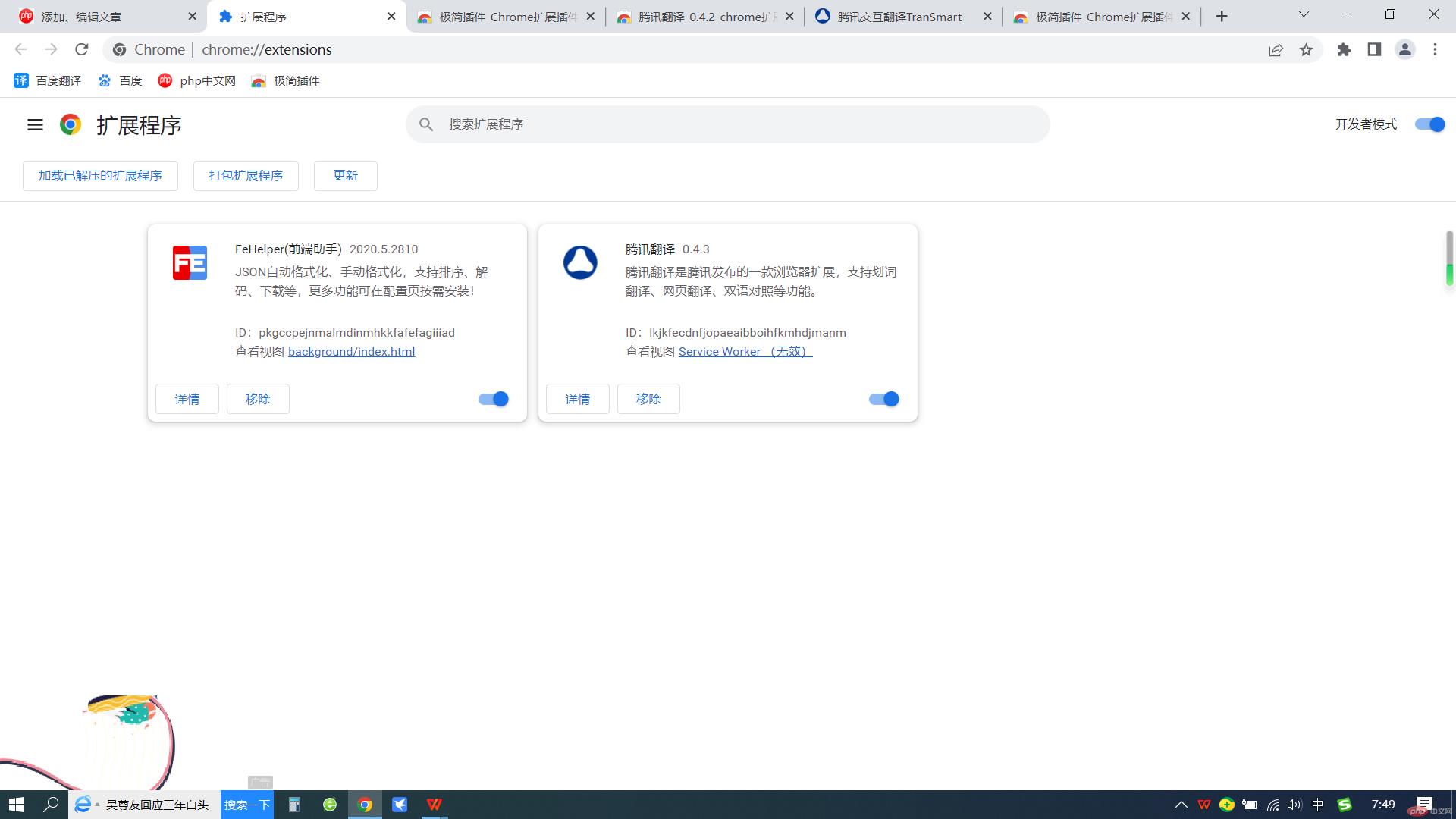
最终安装好的显示如下:
这一开发利器的配置也即插件的安装,主要包括以下三个方面:
语言显示为中文添加Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code重启就可以显示为中文了.
窗口显示风格的一些设置老师推荐了One Dark Pro,Material Icon Theme,Material Product Icons三个插件,对于我这个”色盲”来讲,好像没看出多大变化.
VScode配置功能插件这个非常重要,最基本的包括Prettier - Code formatter,Code Spell Checker,open in browser,以及markdown对应的markdownlint和Markdown Preview Enhanced.
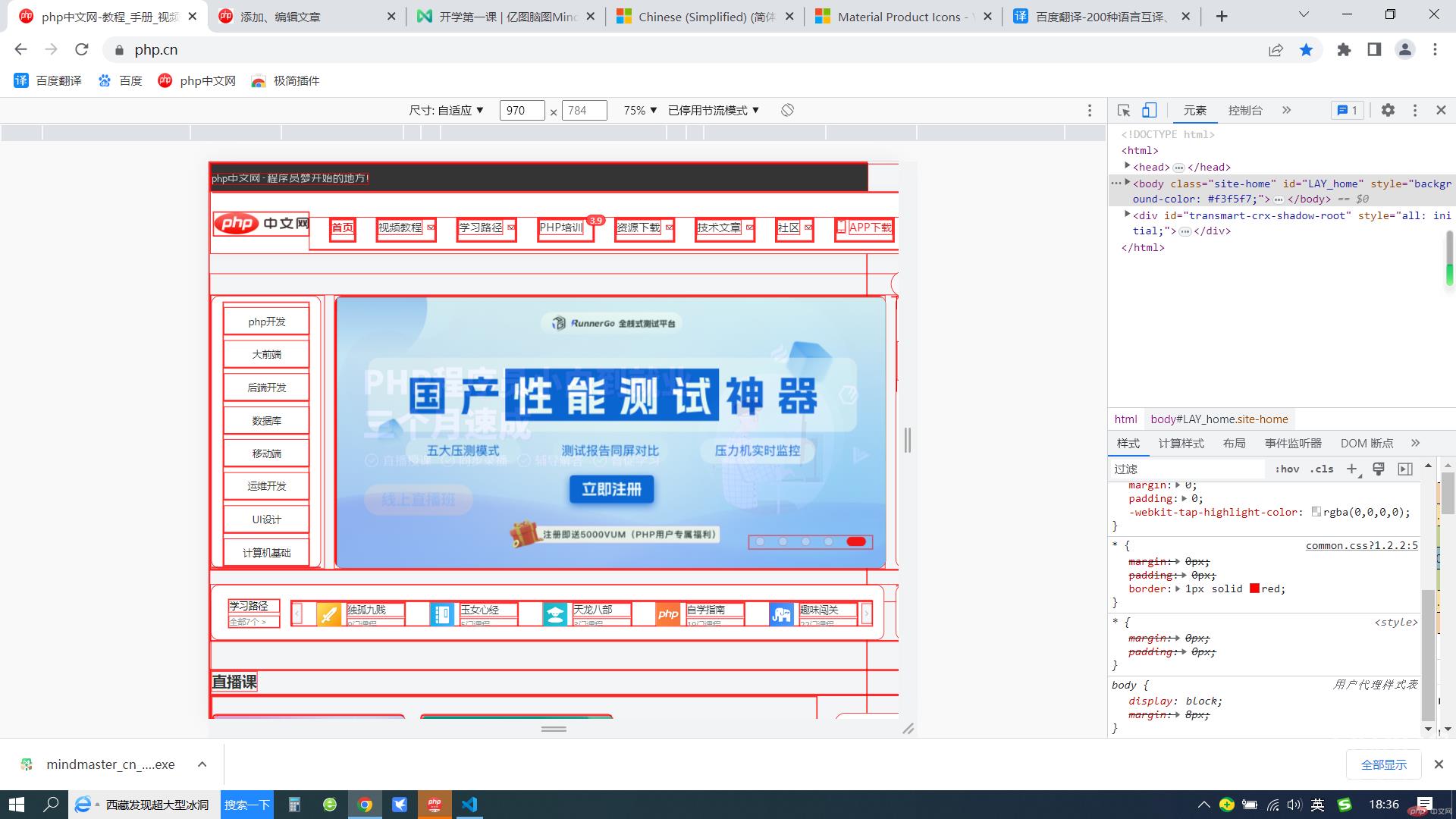
网页元素的基本认识通过更改一行最基本的样式,让原来的很美观的PHP中文网官网显露出了其内部骨架,显示如下:
额外添加了样式:
*{border: 1px solid red}
在如此一目了然下,我真正地懂了何为块元素,何为行内元素,又何为行内块元素,这三者又是如何最终融合在一起来显示整个网页,牛逼.
以上,简单记录,希望接下来学习得更好!
【文章出处:抗攻击防御ddos http://www.558idc.com/krgf.html 复制请保留原URL】