Vue.js 滑动拼图验证码实现笔记
背景
关于验证码的使用场景还是非常多的,很多网站上的验证码可谓是五花八门,下面是我使用Vue.js实现滑动拼图验证码做的一个笔记。
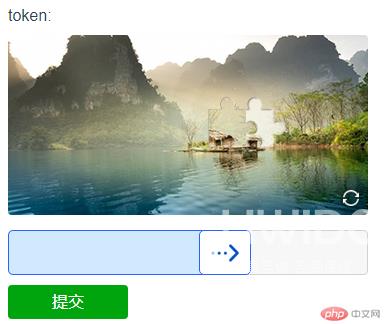
效果展示
- 访问KgCaptcha网站,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配给应用一个唯一的AppId、AppSecret。
- 提供后端SDK来校验token(即安全凭据)是否合法 ,目前支持PHP版、Python版、Java/JSP版、.Net C#版。
- 访问Vue.js中文官网,复制Vue.js插件链接。
- 注意:先HTML头部初始化行为验证码,然后HTML底部初始化Vue.js,否则KgCaptcha的js部分函数与被Vue.js发生冲突,导致失效。
最后
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><!--头部引入Vue.js插件--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!--头部引入Vue.js插件--><!--头部引入行为验证码js插件--><script id="KgCaptcha" src="captcha.js?appid=XXX"></script><script>kg.captcha({// 绑定元素,验证框显示区域bind: "#captchaBox",// 验证成功事务处理success: function(e) {console.log(e);kg.$('#token').value = e['token'];},// 验证失败事务处理failure: function(e) {console.log(e);},// 点击刷新按钮时触发refresh: function(e) {console.log(e);}});</script><!--头部引入行为验证码js插件--></head><body><div id="app"><!--自定义内容、Vue组件-->token: <input name="token" id="token" /><!--行为验证码组件--><div id="captchaBox"></div><!--行为验证码组件--><button type="button">提交</button><!--自定义内容、Vue组件--></div></body><!--底部运行Vue.js代码--><script>var app = new Vue({el: '#app',})</script><!--底部运行Vue.js代码--></html>
SDK开源地址:https://github.com/KgCaptcha,顺便做了一个演示:https://www.kgcaptcha.com/demo/
【文章转自阿里云代理商 http://www.558idc.com/aliyun.html 欢迎留下您的宝贵建议】