模仿淘宝网
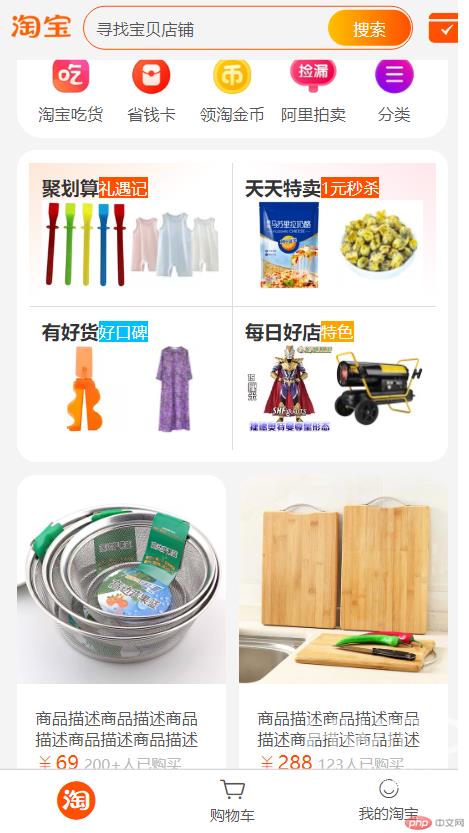
模仿淘宝网效果图

css样式文件
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0"><!-- <link rel="stylesheet" href="css/reset.css"> --><!-- <link rel="stylesheet" href="font_icon/iconfont.css"> --><link rel="stylesheet" href="css/header.css"><!-- <link rel="stylesheet" href="css/footer.css"> --><title>Document</title></head><body><!-- 页眉 --><header><!-- logo --><a class="logo" href="https://main.m.taobao.com/"><img src="images/taobao.png" alt=""></a><!-- 搜索框 --><a href="https://main.m.taobao.com/search/index.html?spm=a215s.7406091.topbar.1.560c6770t1leU1" class="search"><span>寻找宝贝店铺</span><span>搜索</span></a><!-- 签到图标 --><a href="" class="iconfont icon-qiandao-xuanzhong"></a></header><main><!-- 顶部导航 --><ul class="navs"><li class="item"><a href=""><img src="images/navs/tmxb.webp" alt=""></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="images/navs/jrbk.webp" alt="" /></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="images/navs/tmgj.webp" alt="" /></a><a href="">天猫国际</a></li><li class="item"><a href=""><img src="images/navs/fzlx.webp" alt="" /></a><a href="">飞猪旅行</a></li><li class="item"><a href=""><img src="images/navs/tmcx.webp" alt="" /></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="images/navs/tbch.webp" alt="" /></a><a href="">淘宝吃货</a></li><li class="item"><a href=""><img src="images/navs/sqk.webp" alt="" /></a><a href="">省钱卡</a></li><li class="item"><a href=""><img src="images/navs/ltjb.webp" alt="" /></a><a href="">领淘金币</a></li><li class="item"><a href=""><img src="images/navs/alpm.webp" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/navs/fl.webp" alt="" /></a><a href="">分类</a></li></ul><!-- 快速入口 --><ul class="entry"><li class="item"><div class="title"><h3>聚划算</h3><span>礼遇记</span></div><a href=""><img src="images/items/item-1.webp" alt=""></a><a href=""><img src="images/items/item-2.webp" alt=""></a></li><li class="item"><div class="title"><h3>天天特卖</h3><span>1元秒杀</span></div><a href=""><img src="images/items/item-3.webp" alt="" /></a><a href=""><img src="images/items/item-4.webp" alt="" /></a></li><li class="item"><div class="title"><h3>有好货</h3><span style="background-color: deepskyblue">好口碑</span></div><a href=""><img src="images/items/item-5.webp" alt="" /></a><a href=""><img src="images/items/item-6.webp" alt="" /></a></li><li class="item"><div class="title"><h3>每日好店</h3><span style="background-color: orange">特色</span></div><a href=""><img src="images/items/item-7.webp" alt="" /></a><a href=""><img src="images/items/item-8.webp" alt="" /></a></li></ul><!-- 商品列表 --><ul class="list"><li class="item"><a href=""><img src="images/items/item-9.webp" alt=""></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">69</span><span>200+人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-10.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-11.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-12.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-13.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-14.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-15.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-16.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-17.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-18.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-19.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-20.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-21.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-22.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li></ul></main><footer><a href="" class="iconfont icon-taobao"></a><a href=""><span class="iconfont icon-gouwuche"></span><span>购物车</span></a><a href=""><span class="iconfont icon-wode"></span><span>我的淘宝</span></a></footer></body></html>
【本文转自:海外高防服务器 http://www.558idc.com/krgf.html 欢迎留下您的宝贵建议】
@import url('reset.css');@import url('../font_icon/iconfont.css');/* 页眉样式 */header{top: 0;left: 0;right: 0;display: grid;/* 一行三列 58px宽度 一等分 33px宽度 */grid-template-columns: 0.58rem 1fr 0.33rem;/* 行高 */grid-auto-rows: 0.5rem;/* 水平垂直居中 */place-items: center;/* 间隙 */gap: 0.1rem;background-color: #f4f4f4;}header a.logo{padding-left: 0.1rem;}header > a.search{width: 100%;border: 1px solid #ff5000;height: 0.35rem;/* 椭圆形 */border-radius: 0.3rem;display: flex;/* flex布局 两端对齐 */place-content: space-between;place-items: center;}/* 搜索框中的第一个文本 */header > a.search > span:first-child{padding-left: 0.1rem;}/* 搜索框中的最后一个文本 */header > a.search > span:last-child{padding: 0.06rem 0.2rem;/* 渐变背景 */background: linear-gradient(to left, #ff5000, #ffc000);color: #fff;border-radius: 0.3rem;margin-right: 0.01rem;}/* 签到图标 */header > a.iconfont{color: #ff5000;font-size: 0.24rem;}header,footer{height: 50px;/* 页眉页脚固定定位 */position: fixed;z-index: 999;}/* 页脚样式 */footer{bottom: 0;left: 0;right: 0;}footer{border-top: 1px solid #ccc;background-color: #fff;display: grid;grid-template-columns: repeat(3,1fr);place-content: space-around;font-size: xx-small;}footer > a{display: grid;place-items: center;}footer > a:first-child{color: #ff5000;font-size: 0.35rem;}footer a:first-child + a > span.iconfont{font-size: x-large;}/* 主体样式 */main{min-height: 2000px;/* 相对定位把整个主体乡下偏移50px */position: relative;top: 50px;/* 最底部的内容全部显示 */margin-bottom: 100px;/* 溢出隐藏 */overflow: hidden;}/* 顶部导航 */main .navs{display: grid;grid-template-columns: repeat(5,1fr);gap: 0 0.1rem;padding: 0 0.15rem 0.1rem;background-color: #fff;border: 1px solid #fff;border-radius: 0.2rem;}main .navs .item{display: grid;place-items: center;}/* 快速入口 */main > .entry{margin-top: 0.1rem;display: grid;grid-template-columns: repeat(2,1fr);padding: 0.1rem;background-color: #fff;border-radius: 0.15rem;}main > .entry .item{display: grid;grid-template-columns: repeat(2,1fr);padding: 0.1rem;border-right: 1px solid #dedede;}main > .entry .item .title{grid-column: span 2;display: flex;place-items: center;}main > .entry .item:nth-child(-n + 2){border-bottom: 1px solid #dedede;}main > .entry .item:nth-child(even){border-right: none;}main > .entry .item:first-child{background: linear-gradient(to right bottom, rgb(254, 230, 215), #fff 90px);}main > .entry .item .title > span{background-color: #ff5000;color:#fff;}main > .entry .item:nth-child(2){background: linear-gradient(to left bottom, rgb(255, 230, 234), #fff 90px);}/* 商品列表 */main > .list{margin-top: 0.1rem;display: grid;grid-template-columns: repeat(2,1fr);gap: 0.1rem}main > .list .item{background-color: #fff;border-radius: 0.15rem;}main > .list .item img{border-radius: 0.15rem 0.15rem 0 0;}main > .list .item .price .iconfont{color: #ff5000;}main > .list .item .price span:last-child{color: #bbb;font-size: x-small;}main > .list .item .desc{padding: 0.15rem;}
