访问器属性、字符串和数组方法、实战之循环队
一、访问器属性1.1、传统访问器属性
1.2、创建方法接口访问
1.3、创建属性接口访问
1.4、访问器属性与原有同名属性优先级
小总结:
二、字符串常用方法
2.1、str.length
2.2、str.search
2.3、str.replace
2.4、slice
2.5、substr
2.6、split
2.7、tolowerCase/toUpperCase
三、数组的常用方法
3.1、push() / pop():尾部添加删除
3.2、unshift() / shift():头部添加删除
3.3、keys() / values() / entries():键值对
3.4、slice()
3.5、splice():数组增删改
3.6、sort():排序
数组回调方法:
3.8、every() / some()
3.9、filter() / find() / findLast()
3.10、reduce():累加器
四、实战之循环队列
let staff = {data: {age: 28,}}console.log(staff.data.age)// update属性staff.data.age = 30console.log(staff.data.age);

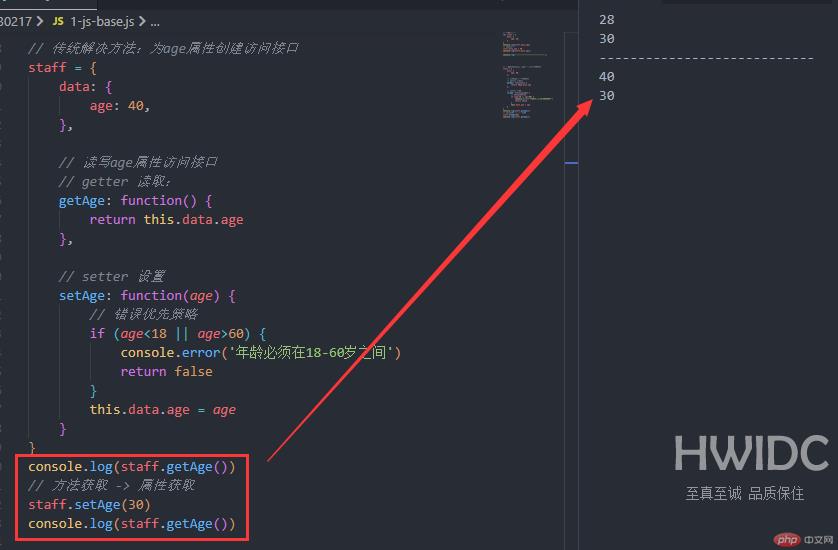
1.2、创建方法接口访问
传统访问器属性,层级过深,可以创建访问接口
staff = {data: {age: 40,},// 读写age属性访问接口// getter 读取:getAge: function() {return this.data.age},// setter 设置setAge: function(age) {// 错误优先策略if (age<18 || age>60) {console.error('年龄必须在18-60岁之间')return false}this.data.age = age}}console.log(staff.getAge())// 方法获取 -> 属性获取staff.setAge(30)console.log(staff.getAge())

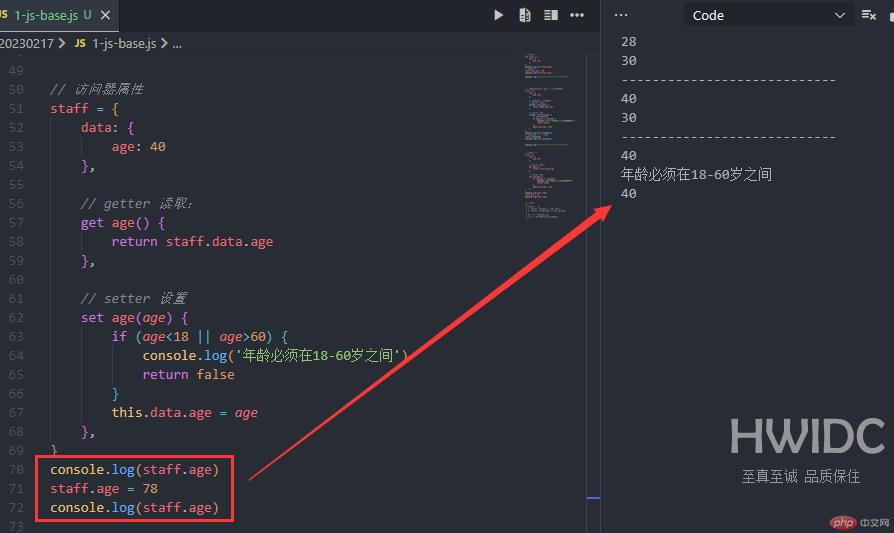
1.3、创建属性接口访问
// 访问器属性staff = {data: {age: 40},// getter 读取:get age() {return staff.data.age},// setter 设置set age(age) {if (age<18 || age>60) {console.log('年龄必须在18-60岁之间')return false}this.data.age = age},}console.log(staff.age)staff.age = 78console.log(staff.age)

1.4、访问器属性与原有同名属性优先级
const obj = {// 普通属性uname: '张三',// 访问属性:get uname() {return '李四'},}// 访问器属性 > 原有同名属性console.log(obj.uname)

小总结:
/*** 一、访问器属性:* 1. getter: getAge() => get age()* 2. setter: setAge(age) => set age(age)** 披着“属性”外衣的“方法* 按”属性“来访问,按”方法“来声明*//*** 二、优先级* 访问器属性 > 原有同名属性*/
二、字符串常用方法
// ! 字符串常用方法:/*1. `str.length`2. `str.search()`3. `str.replace()`4. `str.slice()`5. `str.substr()`6. `str.split()`7. `str.toLowerCase()`8. `str.toUpperCase()`*/let str = 'hello world';
2.1、str.length
// 1. str.length// 获取字符串长度console.log(`length:`+ str.length);

2.2、str.search
// 查找某个字符的索引号,若无则返回-1console.log(str.search('orld'));console.log(str.search('aaa'));

2.3、str.replace
// 替换字符console.log(str.replace('world', 'php'));console.log(str);

2.4、slice
// 查找字符串并显示:起始索引,结束索引console.log(str.slice(0, 3));

2.5、substr
// 获取字符串,起始索引,获取多少个console.log(str.substr(2,3));

2.6、split
// 字符串 -> 数组console.log(str.split(''));

2.7、tolowerCase/toUpperCase
// 转为小写:console.log('Hworld'.toLowerCase());// 转为大写console.log('Hworld'.toUpperCase());

三、数组的常用方法
/**1. `arr.push()/arr.pop()`2. `arr.unshift()/arr.shift()`3. `arr.keys()/arr.values()/arr.entries()`4. `arr.slice()`5. `arr.splice()`6. `arr.sort()`7. `arr.forEach()/arr.map()`8. `arr.some()/arr.every()`9. `arr.filter()/find()/findLast()/findIndex()`10. `arr.reduce()`*/let arr = [1, 2, 3, 4, 5];
3.1、push() / pop():尾部添加删除
// 尾部添加console.log(arr.push('a')); //当前数组中的元素数量console.log(arr);// 尾部删除console.log(arr.pop()); // 被删除的元素console.log(arr.pop()); // 被删除的元素console.log(arr.pop()); // 被删除的元素console.log(arr);

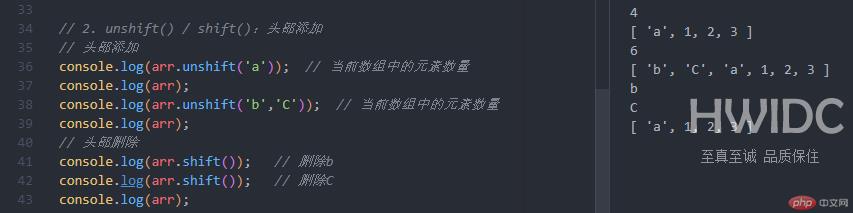
3.2、unshift() / shift():头部添加删除
// 头部添加console.log(arr.unshift('a')); // 当前数组中的元素数量console.log(arr);console.log(arr.unshift('b','C')); // 当前数组中的元素数量console.log(arr);// 头部删除console.log(arr.shift()); // 删除bconsole.log(arr.shift()); // 删除Cconsole.log(arr);

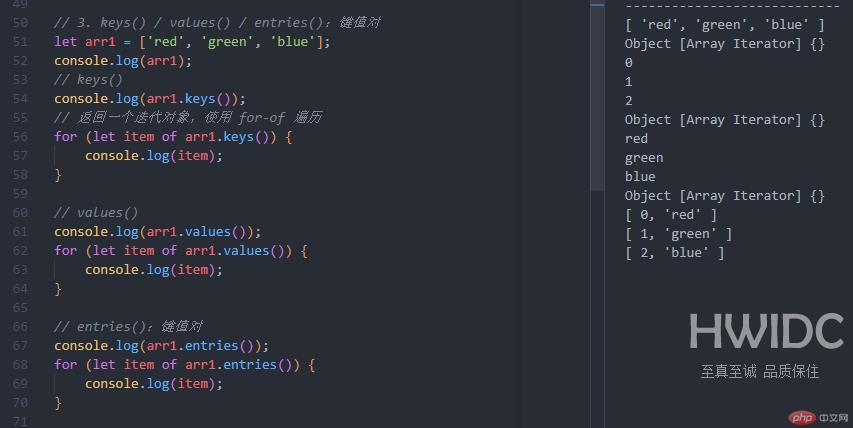
3.3、keys() / values() / entries():键值对
let arr1 = ['red', 'green', 'blue'];console.log(arr1);// keys()console.log(arr1.keys());// 返回一个迭代对象,使用 for-of 遍历for (let item of arr1.keys()) {console.log(item);}// values()console.log(arr1.values());for (let item of arr1.values()) {console.log(item);}// entries():键值对console.log(arr1.entries());for (let item of arr1.entries()) {console.log(item);}

3.4、slice()
arr = [2, 4, 5, 6, 9];// 第一个参数是从字符串开始位置起,第二个参数是字符串位置结束(不含该位置)console.log(arr.slice(1, 3));

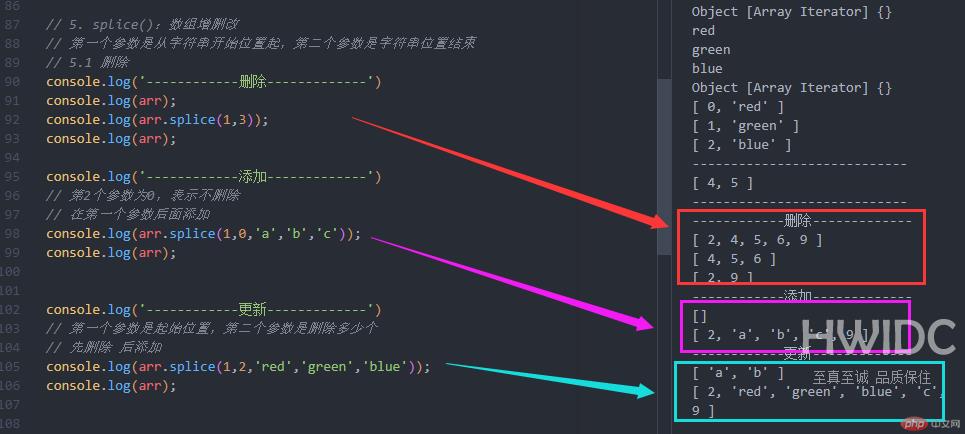
3.5、splice():数组增删改
// 第一个参数是从字符串开始位置起,第二个参数是字符串位置结束// 5.1 删除console.log('------------删除-------------')console.log(arr);console.log(arr.splice(1,3));console.log(arr);console.log('------------添加-------------')// 第2个参数为0,表示不删除// 在第一个参数后面添加console.log(arr.splice(1,0,'a','b','c'));console.log(arr);console.log('------------更新-------------')// 第一个参数是起始位置,第二个参数是删除多少个// 先删除 后添加console.log(arr.splice(1,2,'red','green','blue'));console.log(arr);

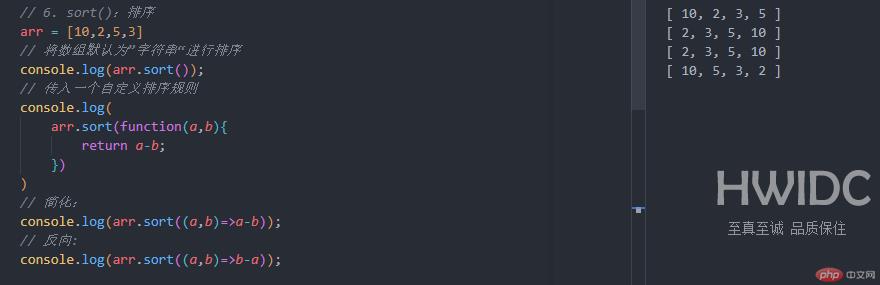
3.6、sort():排序
arr = [10,2,5,3]// 将数组默认为”字符串“进行排序console.log(arr.sort());// 传入一个自定义排序规则console.log(arr.sort(function(a,b){return a-b;}))// 简化:console.log(arr.sort((a,b)=>a-b));// 反向:console.log(arr.sort((a,b)=>b-a));

数组回调方法:
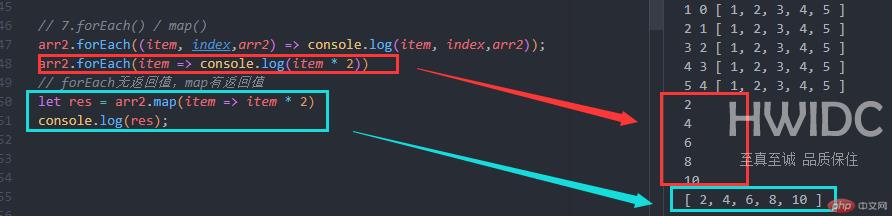
3.7、forEach() / map()
/*** 1. 遍历: forEach / map* 2. 断言: every / some* 3. 过滤: filter / find /findLast* 4. 累加: reduce*/let arr2 = [1, 2, 3, 4, 5];
rr2.forEach((item, index,arr2) => console.log(item, index,arr2));arr2.forEach(item => console.log(item * 2))// forEach无返回值,map有返回值let res = arr2.map(item => item * 2)console.log(res);

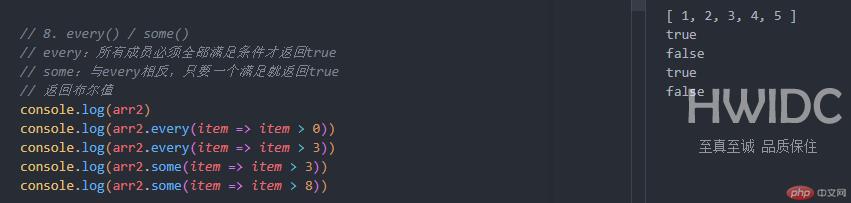
3.8、every() / some()
// every:所有成员必须全部满足条件才返回true// some:与every相反,只要一个满足就返回true// 返回布尔值console.log(arr2)console.log(arr2.every(item => item > 0))console.log(arr2.every(item => item > 3))console.log(arr2.some(item => item > 3))console.log(arr2.some(item => item > 8))

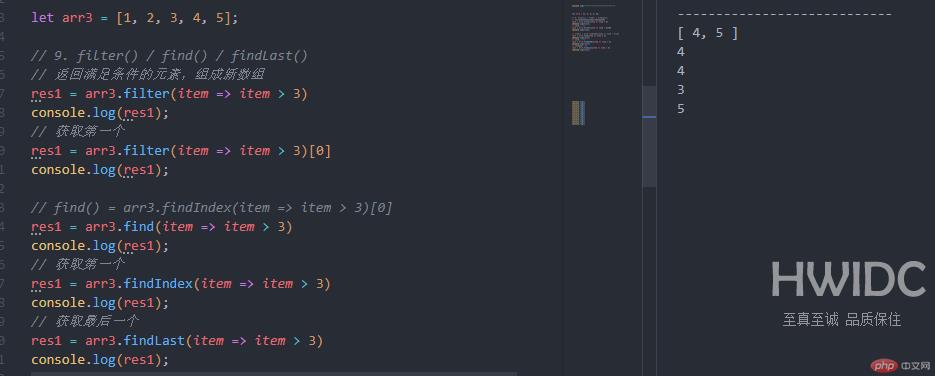
3.9、filter() / find() / findLast()
let arr3 = [1, 2, 3, 4, 5];// 返回满足条件的元素,组成新数组res1 = arr3.filter(item => item > 3)console.log(res1);// 获取第一个res1 = arr3.filter(item => item > 3)[0]console.log(res1);// find() = arr3.findIndex(item => item > 3)[0]res1 = arr3.find(item => item > 3)console.log(res1);// 获取第一个res1 = arr3.findIndex(item => item > 3)console.log(res1);// 获取最后一个res1 = arr3.findLast(item => item > 3)console.log(res1);

3.10、reduce():累加器
// reduce(callback, init)res2 = arr.reduce(function (prev, cur) {return prev + cur;// prev = 1, curr = 2 , prev = 1 + 2// prev = 3, ...},20)console.log(res);

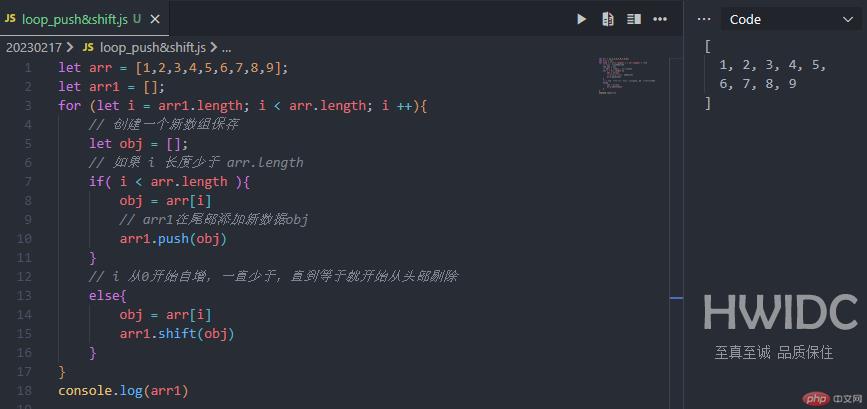
四、实战之循环队列
let arr = [1,2,3,4,5,6,7,8,9];let arr1 = [];for (let i = arr1.length; i < arr.length; i ++){// 创建一个新数组保存let obj = [];// 如果 i 长度少于 arr.lengthif( i < arr.length ){obj = arr[i]// arr1在尾部添加新数据objarr1.push(obj)}// i 从0开始自增,一直少于,直到等于就开始从头部剔除else{obj = arr[i]arr1.shift(obj)}}console.log(arr1)

大概思路是这样,不知道对不对,希望老师指导一下哈。" class="reference-link">
思路:1、首先创建2个数组,一个是源数据数组 arr ,一个是空数组 arr1 ;2、嵌套次循环判断:2.1 若空数组 arr1 长度少于源数组 arr 长度,自增 arr1 长度2.2 循环里创建一个空数组 obj2.3 若 arr1 长度少于 arr,就保存此数据在 obj ,然后在 arr1 尾部push obj数据2.4 若 arr1 长度等于 arr ,就保存此数据在 obj ,然后在arr1头部shift obj数据3、进入下一次循环
大概思路是这样,不知道对不对,希望老师指导一下哈。【文章原创作者:大丰网站制作公司 http://www.1234xp.com/dafeng.html 提供,感恩】
