用户注册表单,至少用到5个以上的表单控件
用户注册表单,至少用到5个以上的表单控件
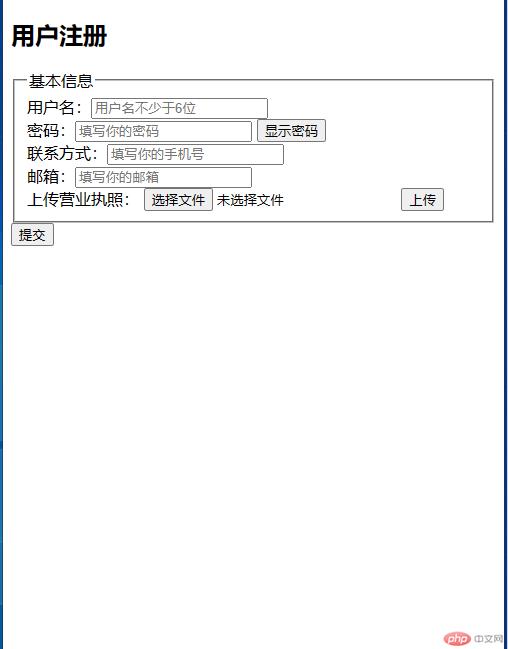
效果图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册表单,至少用到5个以上的表单控件</title></head><body><div class="body"><h2>用户注册</h2><form action="register.php" method="post" enctype="multipart/form-data"><fieldset><legend>基本信息</legend><div class="username"><label for="name">用户名:</label><input type="text" name="username" id="name" placeholder="用户名不少于6位"></div><div class="password"><label for="pwd">密码:</label><input type="password" name="" id="pwd" placeholder="填写你的密码"><button type="button" onclick="this.previousElementSibling.type='text'">显示密码</button></div><div class="tell"><label for="tel">联系方式:</label><input type="tel" name="tell" id="tel" placeholder="填写你的手机号"></div><div class="email"><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="填写你的邮箱"></div><div class="file"><label for="pic_file">上传营业执照:</label><input type="file" name="pic" id="pic_file"><button type="button">上传</button></div></fieldset><button>提交</button></form></div></body></html>