css常用单位
单位类型
- 绝对:像素(px),不管元素用什么单位,浏览器统一转换为px
- 相对:百分比(%),继承字号(em),根字号(rem),视口(vw、vh)
- 其他:厘米(cm),毫米(mm),英寸(in=2.54cm=96px),磅(pt=1/72in)
- 移动端布局:rem + vw
浏览器默认值为1em=16px,当然我们可以在html中自定义。
浏览器会将所有的单位转换为px
em与元素位置/层级相关,导致不统一,可以用rem来进行规范
em:根据自身或者父元素变换
rem:根元素(固定)

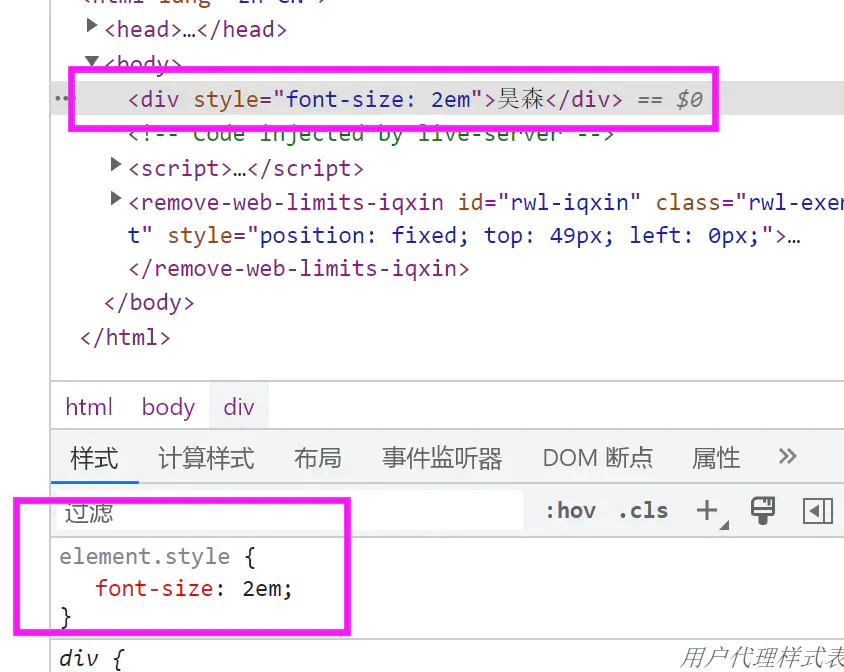
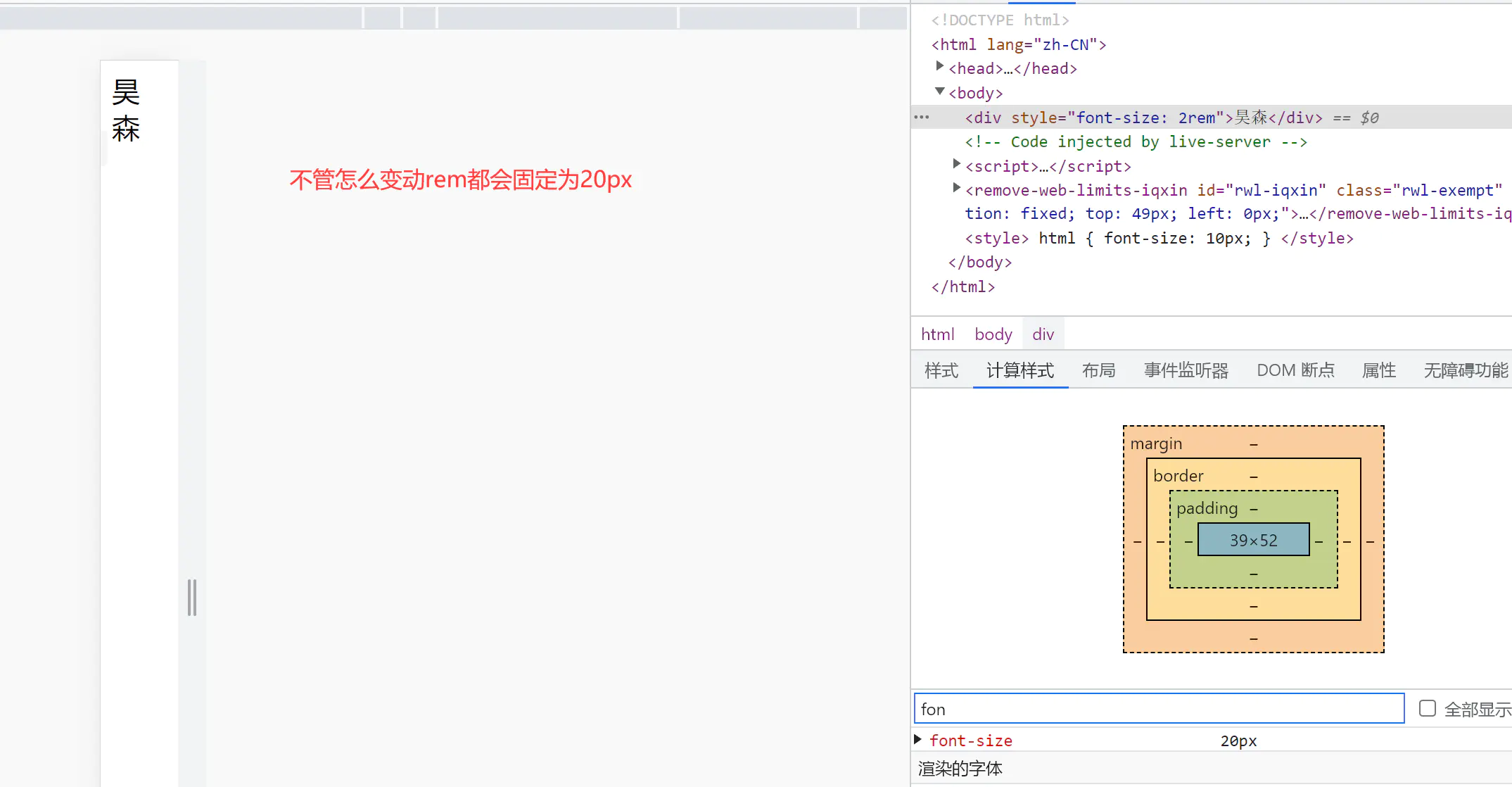
当我们在html中设置font-size: 10px;之后,2em则等于20px
<body><div style="font-size: 2em">昊森</div></body><style>html {font-size: 10px;}</style>

优点:永远以当前可视窗口为参照物,动态调整元素大小,实现轻松布局。
缺点:以窗口百分比为依据,不够精细,通常与rem配合工作
<body><header>头</header><main>身子</main><footer>脚</footer></body><style>* {margin: 0;padding: 0;box-sizing: content-box;}body * {outline: 1px solid;background: #5bb1b7;}body header {height: 5vh;}body footer {height: 5vh;}body main {min-height: calc(100vh - 5vh - 5vh);background: #7f0f78;}</style>
vh永远相对视口,可以让我们的页面在手机端永远占满页面
【文章原创作者:ddos攻击防御 http://www.558idc.com/aqt.html欢迎留下您的宝贵建议】