盒模型和盒大小计算方式
一切皆‘’盒子‘’
在html中一切都是盒子组成
盒子是页面中可见的矩形区域

五大属性width:宽
height:高
padding:内边距
border:边框
margin:外边距
可见属性
可以设置:width,style,color
padding,margin
<div class="box">昊森</div><style>.box {width: 80px;height: 80px;/* border-top: solid 3px #000;border-left: solid 3px #000;border-bottom: solid 3px #000;border-right: solid 3px #000; *//* 简写 */border: solid 3px #000;/* 在简写 *//* 这里会自动跟随文字颜色 */border: solid 3px;}</style>
不可见属性
仅可设置width
大多数内置元素都有默认padding/margin
建议全部重置为0,方便后期自定义布局。
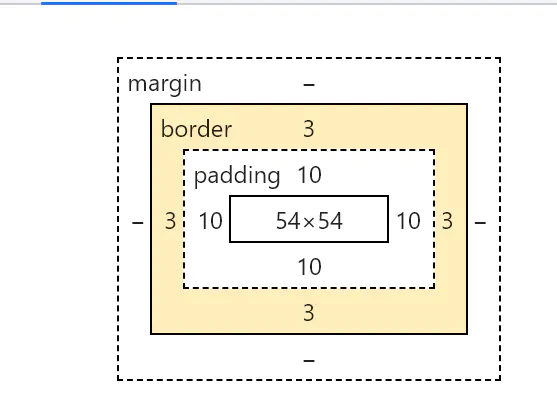
盒大小计算方式
<div class="box">昊森</div><style>.box {/* ------padding------ *//* padding-top: 10px;padding-left: 15px;padding-bottom: 20px;padding-right: 25px; *//* 简写 *//* padding: 上 右 下 左; */padding: 10px 15px 20px 25px;/* 三值语法 *//* 左==右 上!=下 *//* padding: 上 左右 下 */padding: 10px 15px 20px;/* 双值语法 *//* 左==右 上==下 *//* 左右==10px 上下==15px */padding: 15px 10px;/* 左右==上下 */padding: 10px;}</style>
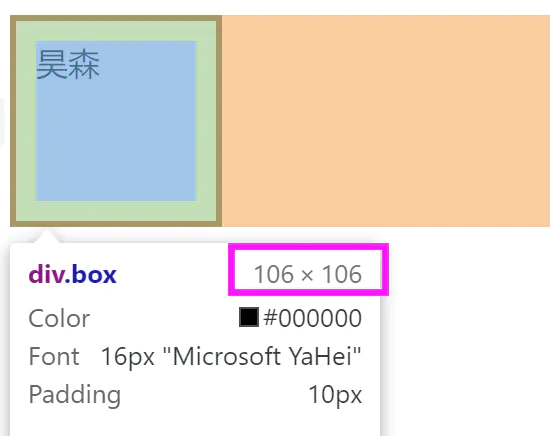
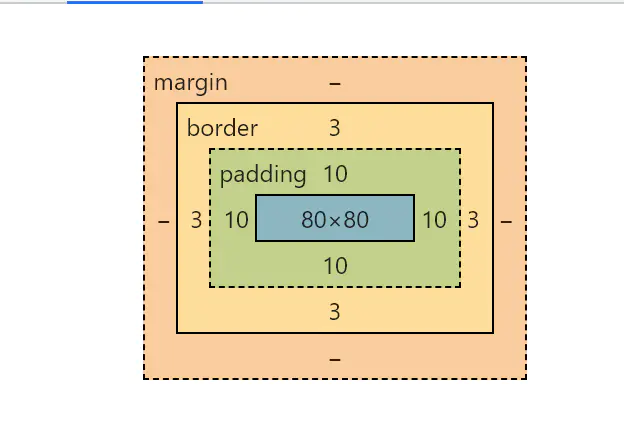
如图所示,我们在源码内设置的宽高为80px,但是网页中显示的为106*106

实际情况为,我们设置的边距所造成的
根据我们设置的边距和边框加上即为80+10+10+3+3=106即为网页内显示大小
高度同理
如果我们需要让他严格遵守我们源码内设置的宽高即可调用box-sizing: border-box;来实现