插入字体图标
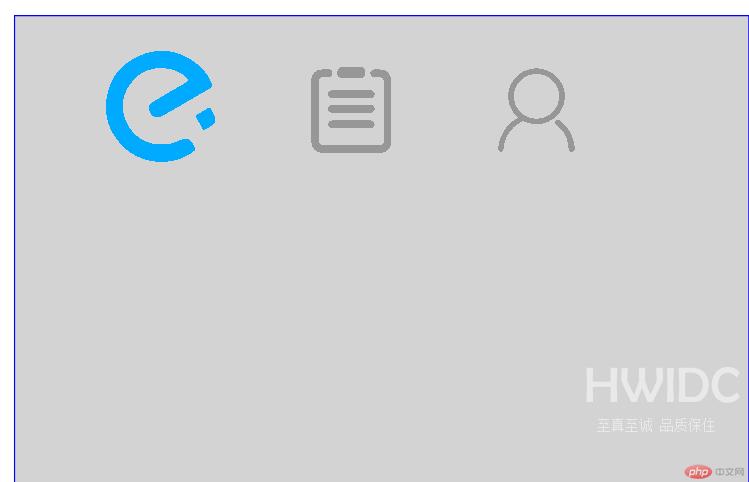
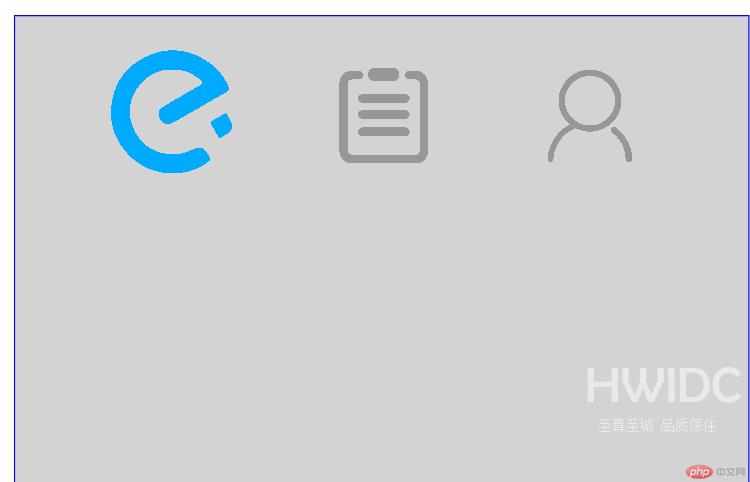
插入3个字体图标
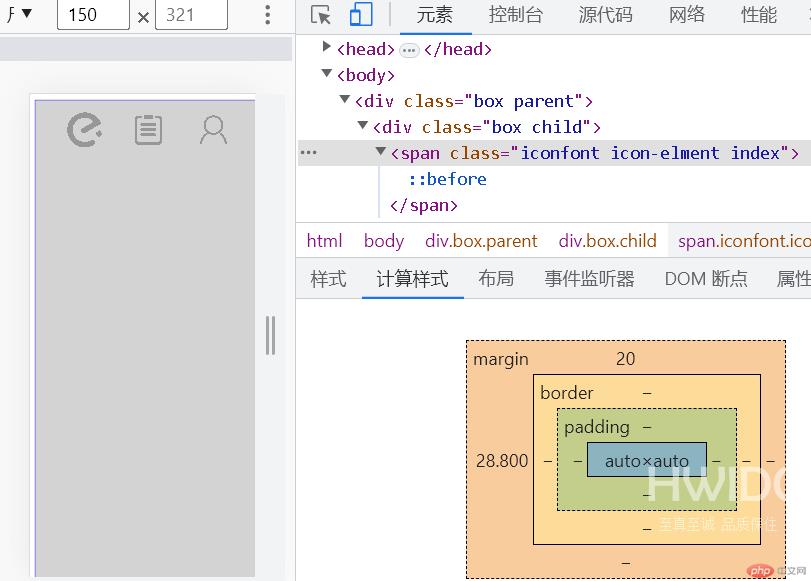
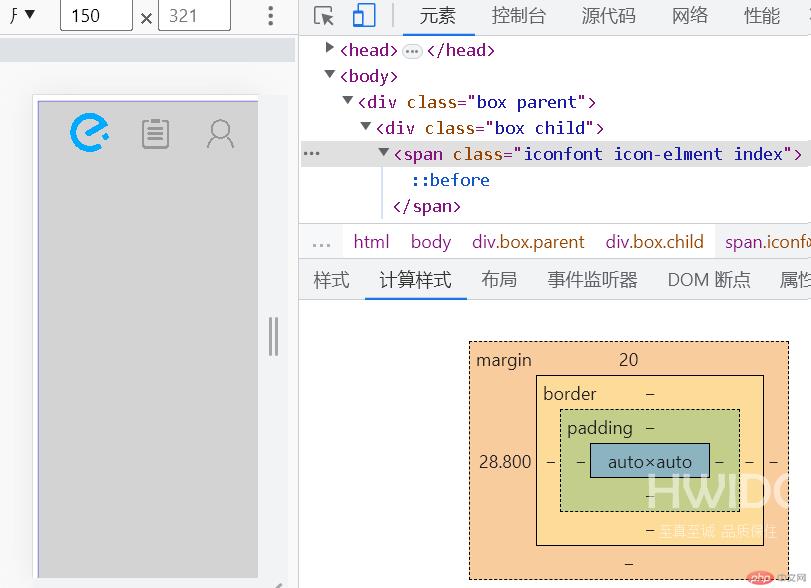
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>case</title><link rel="stylesheet" href="icon.css"></head><body><div class="box parent"><div class="box child"><span class="iconfont icon-elment index"></span><span class="iconfont icon-quanbudingdan order"></span><span class="iconfont icon-31wode my"></span></div></div></body></html>``````css@import url('https://at.alicdn.com/t/c/font_3958347_byfo5e0zz4n.css');.box{border: 1px solid blue;background-color: lightgrey;}.box.parent{width: 420px;}.box.child{width: 375px;height: 800rem;margin-left: auto;margin-right: auto;margin-top: 20px;border: none;}.index{opacity: 0.6;font-size: 2rem;color: #707070;margin-top: 20px;margin-left: 1rem;}.order{opacity: 0.6;font-size: 2rem;color: #707070;margin-top: 20px;margin-left: 0.7em;margin-right: 0.7em;}.my{opacity: 0.6;font-size: 2rem;color: #707070;margin-top: 20px;/* margin-left: 16px; */margin-right: 16px;}.iconfont:hover{opacity: 1;font-size: 2.2rem;color: #00aaff;cursor: pointer;transition: 0.3s;}@media (max-width:500px) {html{font-size: 1.8rem;}}@media (min-width:500px) and (max-width:800px){html{font-size: 2rem;}}@media (min-width:800px) {html{font-size: 2.5rem;}}




字体图标挺有趣的,应该再介绍一下下载后插入字体图标的方法。
【文章原创作者:滨海网页设计 http://www.1234xp.com/binhai.html 复制请保留原URL】