Web开发环境配置与Markdown常用语法
一. chrome浏览器下载与常用插件
二. vs code下载与常用插件1. vs code下载地址:https://code.visualstudio.com/插件名称
插件功能
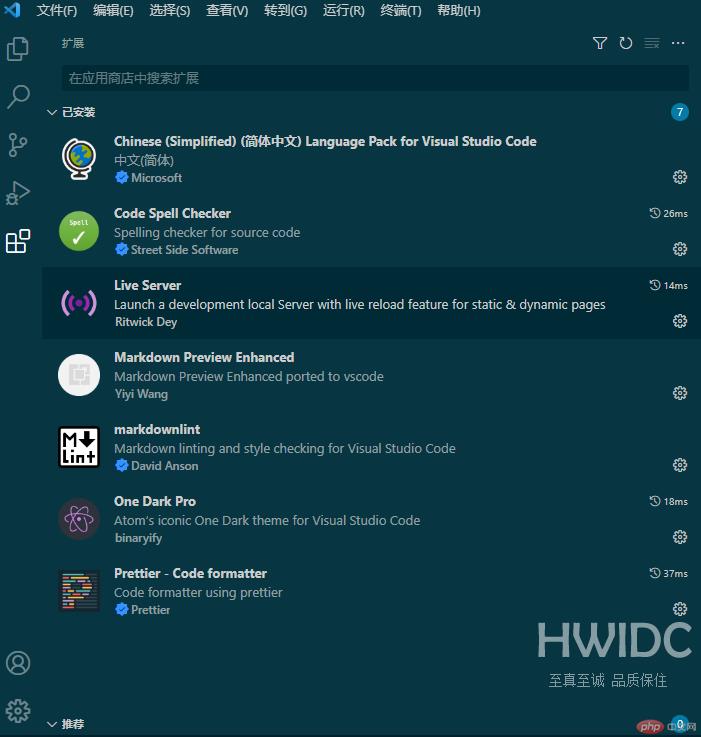
Chinese (Simplified)
简体中文
Code Spell Checker
代码拼写检查
Prettier - Code formatter
代码格式化
One Dark Pro
编辑器窗口主题
markdownlint
markdown语法验证
Markdown Preview Enhanced
Markdown编写预览
Live Server
实时加载预览
序号
名称
功能
1
标题
使用
1. chrome浏览器下载地址:https://www.google.cn/intl/zh-CN/chrome/操作系统:
windows 10
推荐: Chrome浏览器 + Firefox 火狐浏览器
此处用chrome下载演示

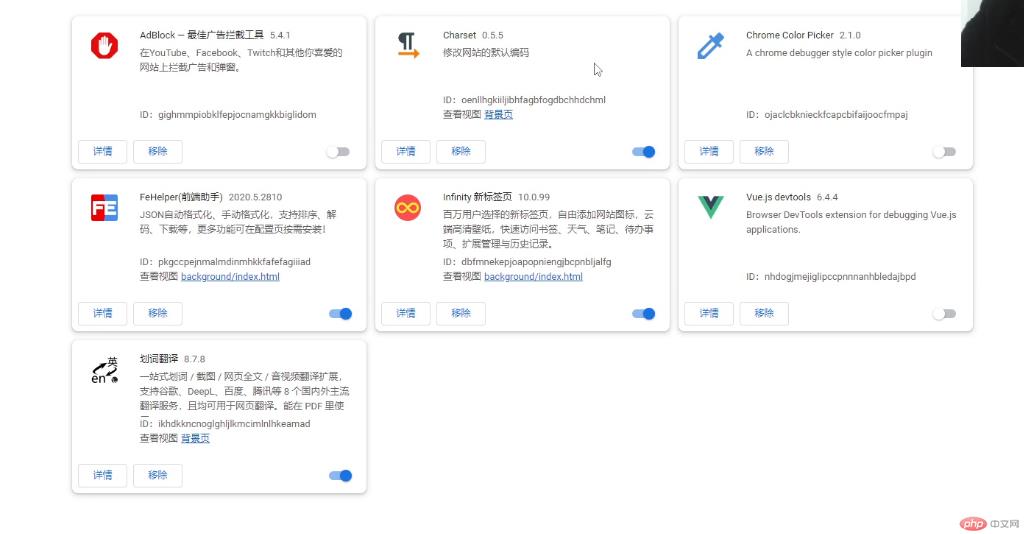
2. chrome浏览器常用插件点击下载会自动识别电脑系统,下载完成傻瓜式安装,点击下一步直到安装完成即可

谷歌应用商店会打不开,可以去极简插件下载后添加导入
二. vs code下载与常用插件1. vs code下载地址:https://code.visualstudio.com/

2.vs code常用插件点击Download for windows会自动识别电脑系统跳转,等待几秒即自动下载 傻瓜式一键安装
,点击下一步直到安装完成即可
快捷键Ctrl+Shift+X打开拓展菜单栏搜索,也可以左边菜单栏

三. Markdown常用语法安装完成如上图
# 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推
2
列表
-⽆序列表 :或数字. 有序列表
3
链接
[链接文本](链接URL)
4
图片

5
表格
使⽤ | 和 - 硬画出来,:可以设置⽂本对⻬,⻅具体案例
6
引用
> 引⽤⽂本, 可嵌套
7
表格
单⾏代码``, 多⾏代码``````
【文章转自 建湖网站开发 http://www.1234xp.com/jianhu.html 欢迎留下您的宝贵建议】多行代码高亮显示,需定义代码类别
