实际演示字体图标的使用
一. css外部字体图标
阿里巴巴星矢图标库:https://www.iconfont.cn/
阿里巴巴星矢图标库
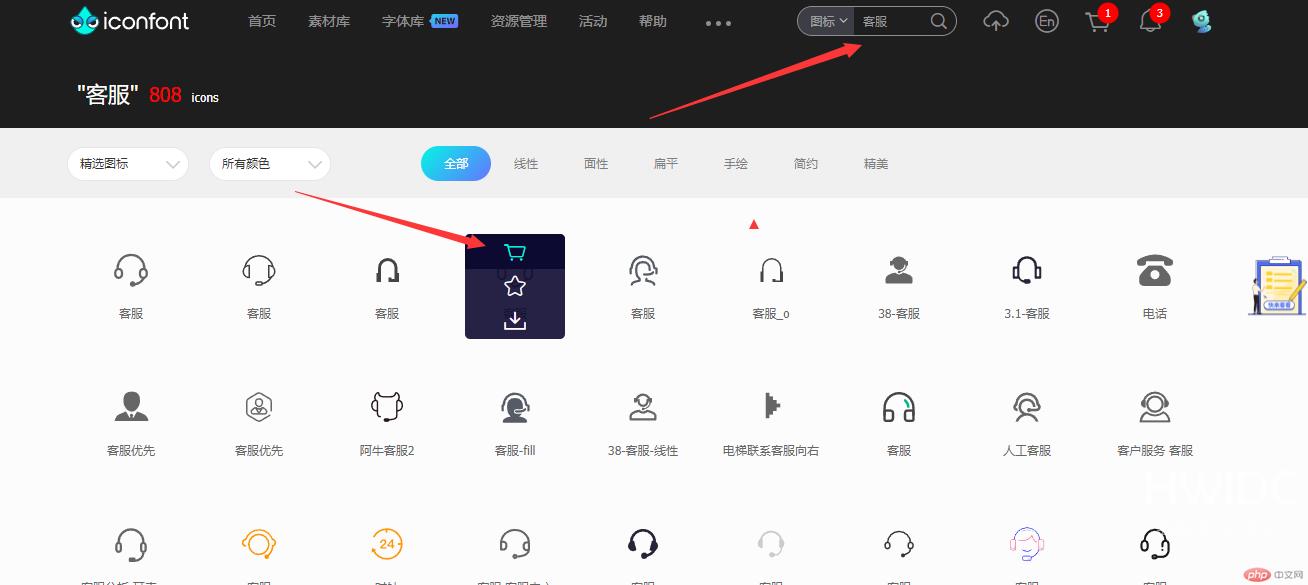
第一步,打开网页注册登录,搜索需要的图标

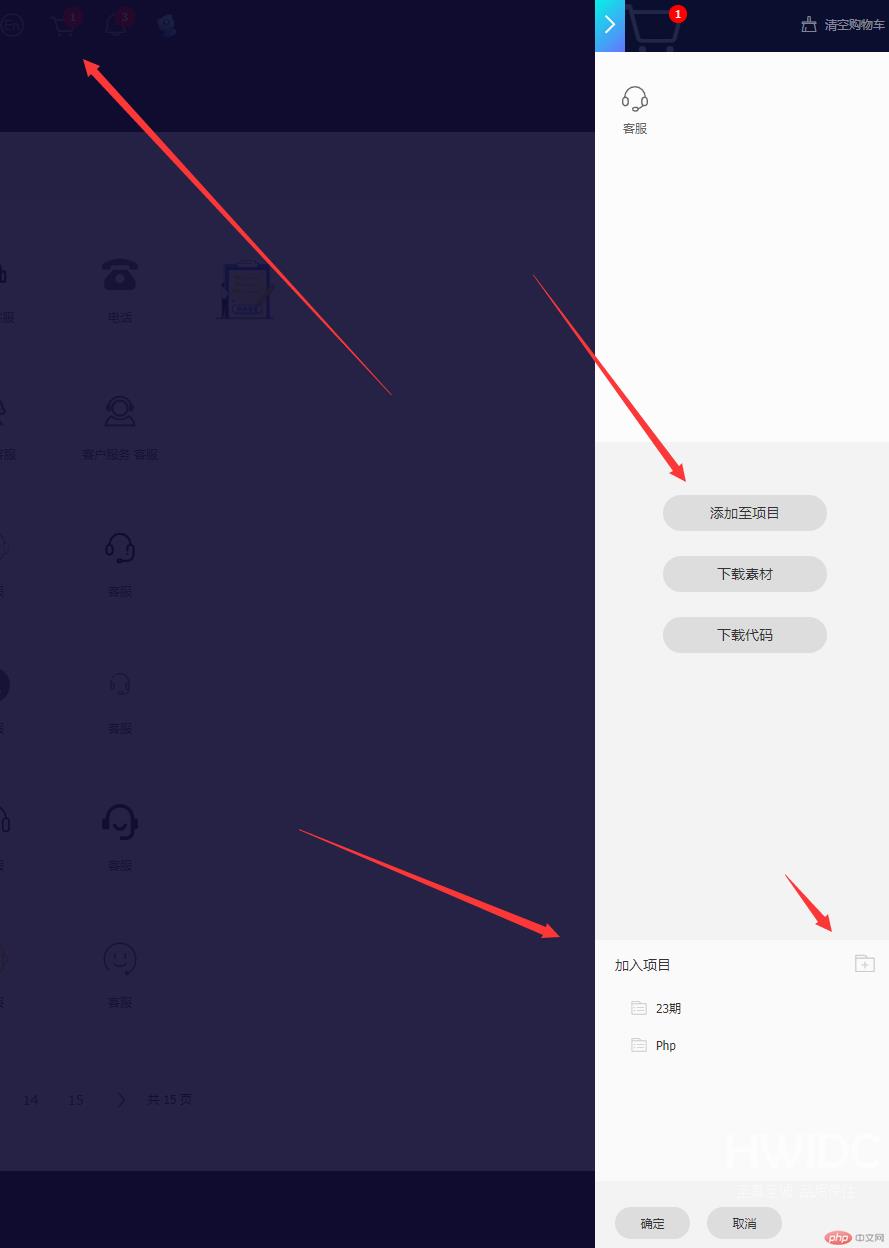
第二步,添加图标至项目组,没有项目,新建一个即可

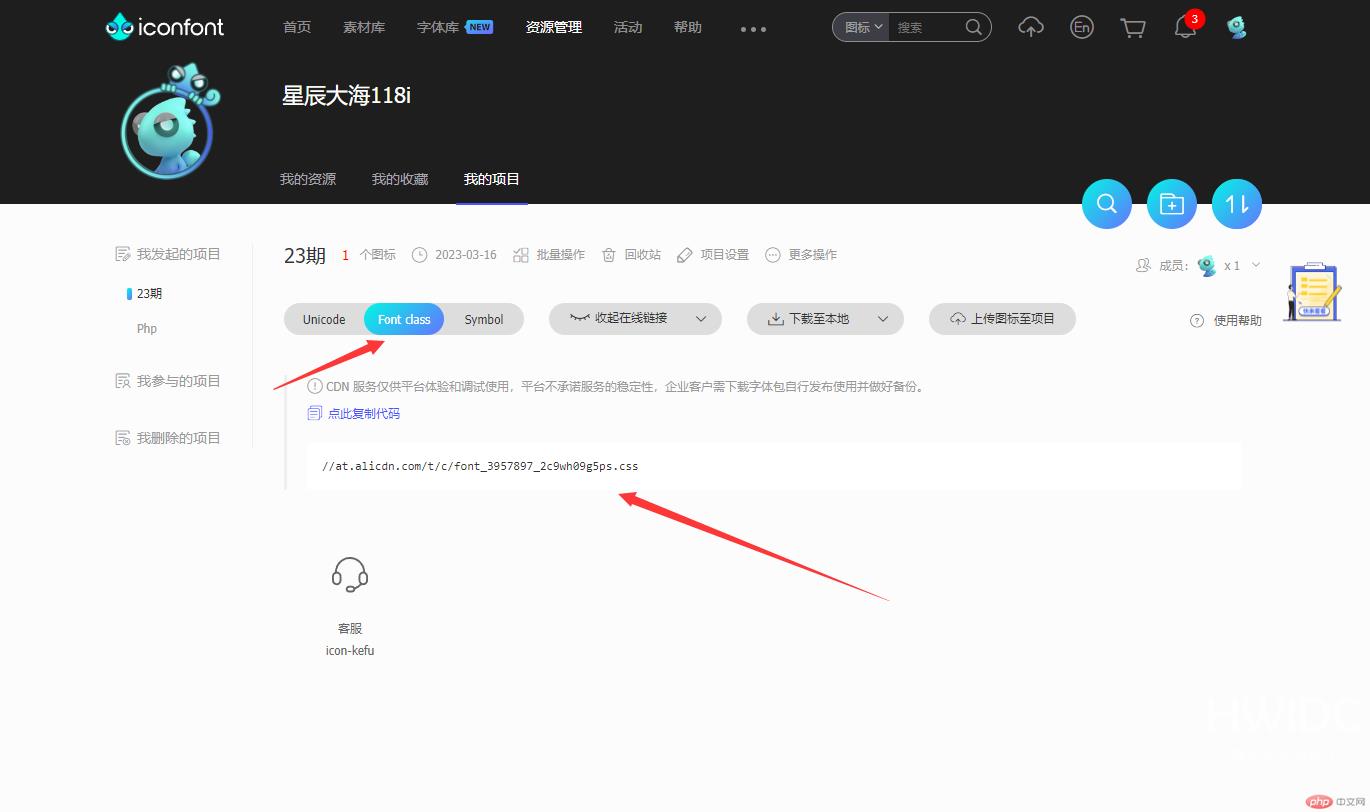
第三步,其他的不常用,点击常用的”font class”,然后查看代码,复制css代码到项目中

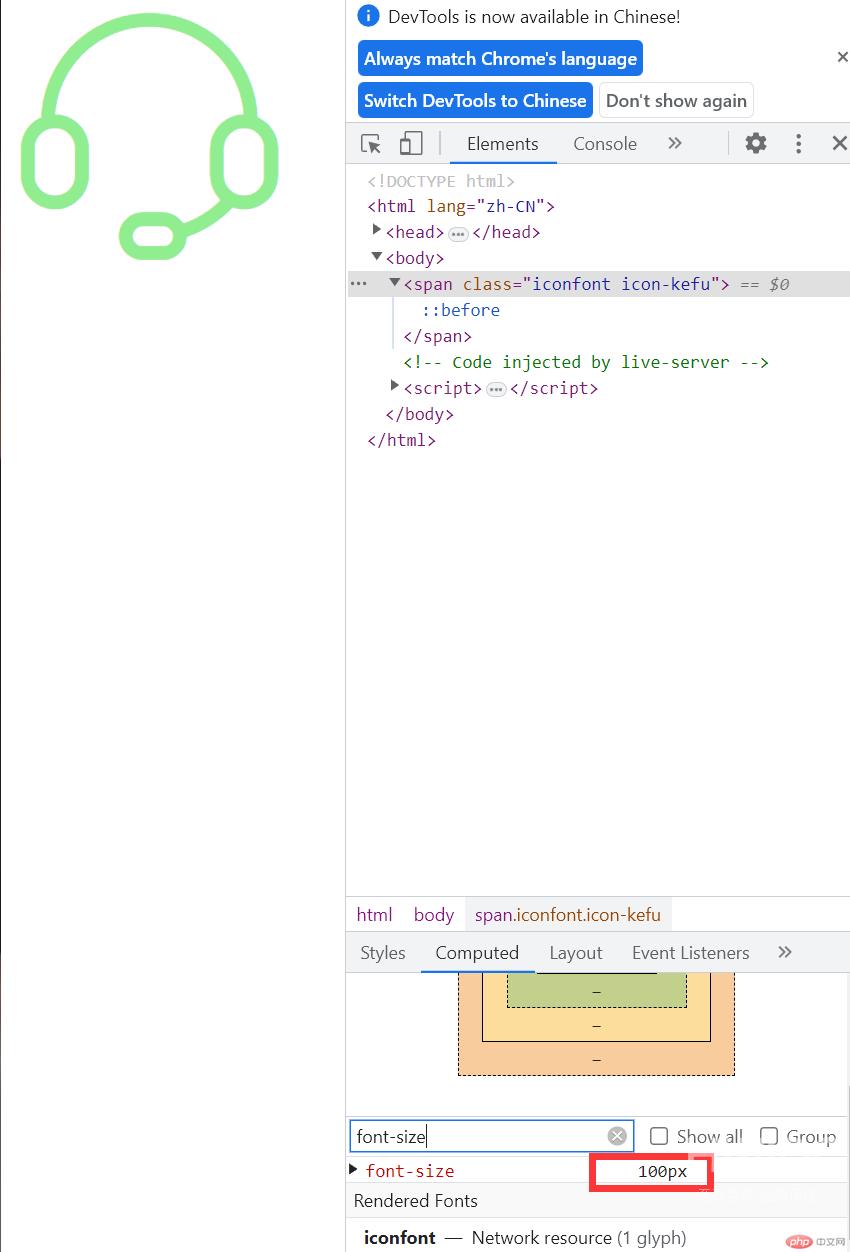
2. 示例
<!-- 导入图标的CSS样式 --><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3957897_2c9wh09g5ps.css"
<!-- 注意:一定要加iconfont 否则图标显示不出来 --><span class="iconfont icon-kefu"></span>
.icon-kefu {/* 给图标添加100px的字体大小 */font-size: 100px;/* 给图标加个颜色 */color: lightgreen;}

定义一个字体大小,方便后面演示能看出效果,1rem=16px像素
/*html代码*/<button>登录</button>/*CSS代码*//* 设置button的默认字体为1rem = 16px */button {font-size: 1rem;}

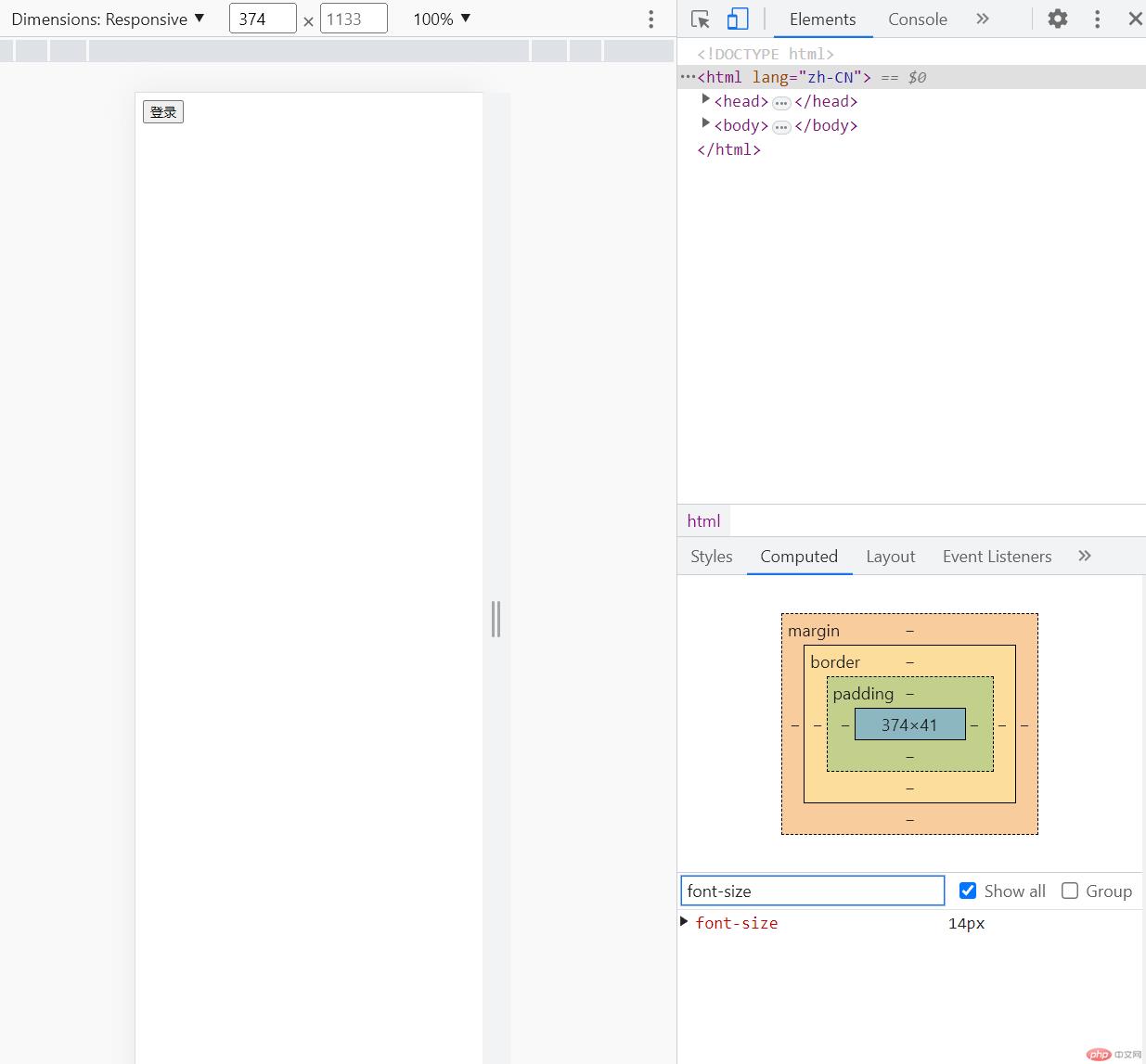
/* 当页面宽度小于等于375像素 设置html页面的字体大小为14px */@media (max-width: 375px) {html {font-size: 14px;}}
- 当页面宽度小于等于375像素 设置html页面的字体大小为14px

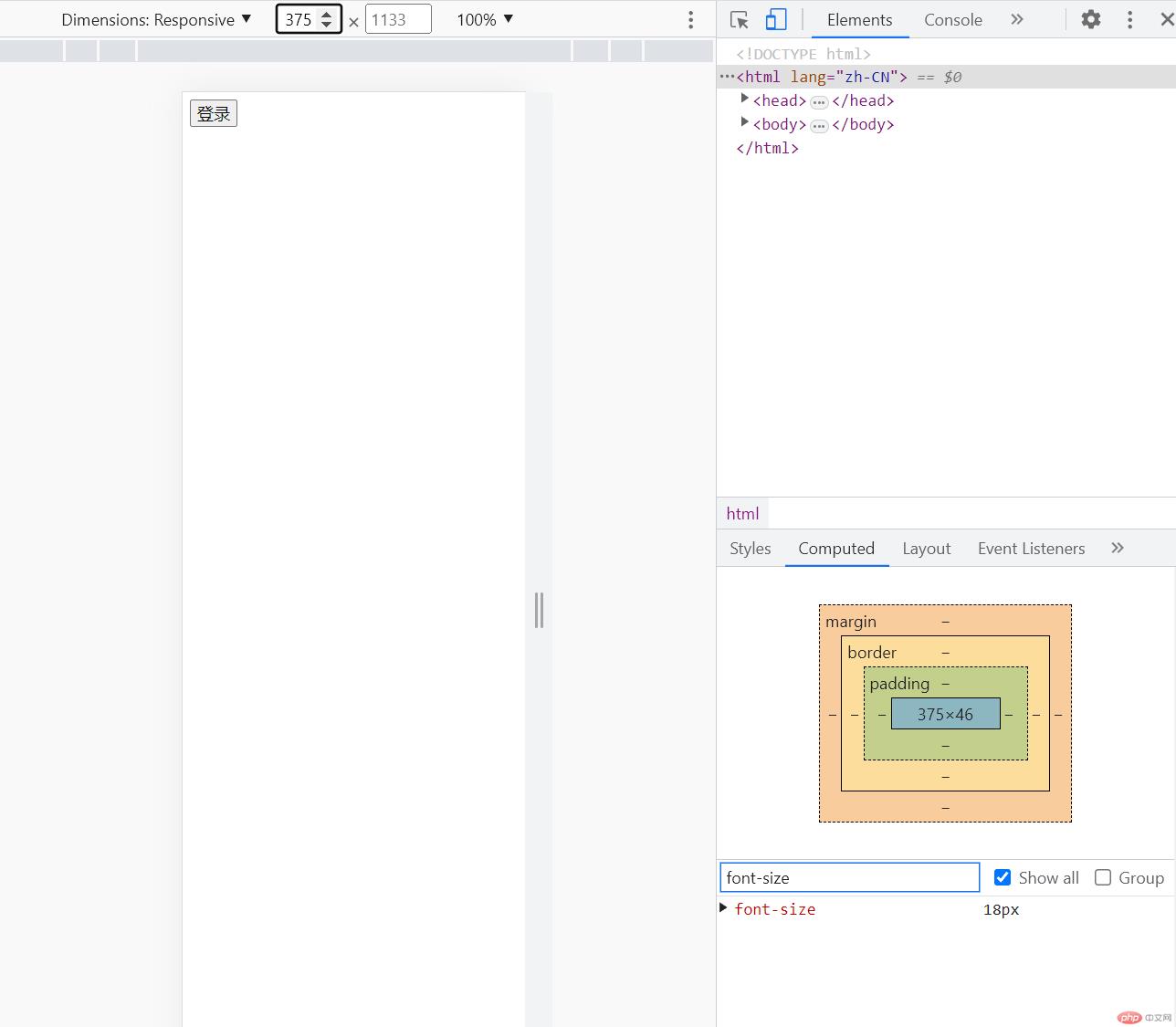
/* 当页面宽度小于等于375px 并且 宽度大于等于415px的时候 设置页面字体大小为16px */@media (min-width: 375px) and (max-width: 415px) {html {font-size: 18px;}}
- 当页面宽度小于等于375px 并且 宽度大于等于415px的时候 设置页面字体大小为16px

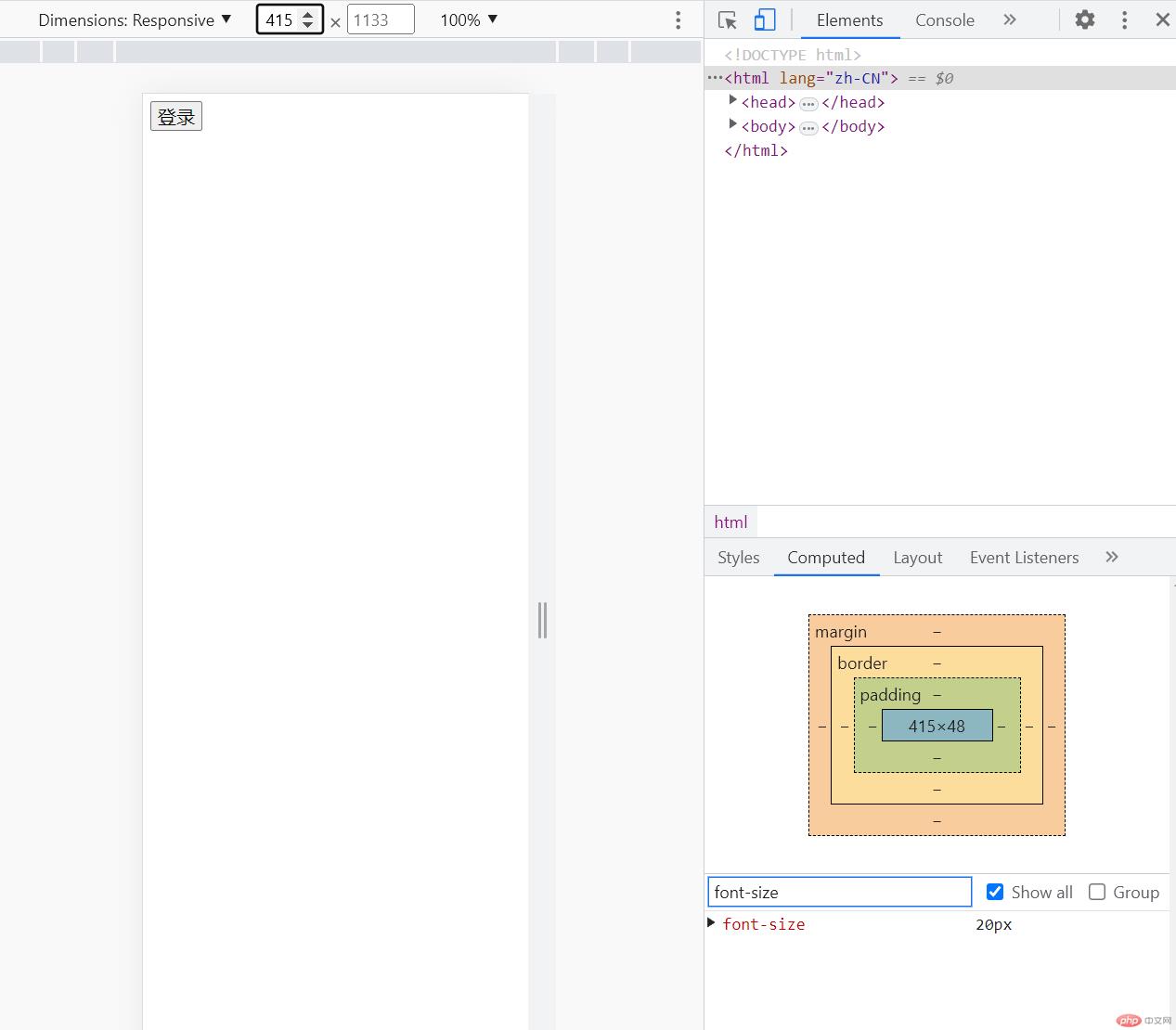
/* 当页面宽度小于等于415像素 设置html页面的字体大小为14px */@media (min-width: 415px) {html {font-size: 20px;}}
- 当页面宽度小于等于415像素 设置html页面的字体大小为14px
ps:需要注意的是,小于等于某一个值,就是不大于他
max-width=最大宽度=xxx px,
min-width=最小宽度=xxx px,
别搞混这两个即可
