前端选择器作业
视音频元素
上下文选择器
<audio src="" controls></audio><div><video src="Godzilla 2 Trailer.mp4" width="600" controls poster="121.jpg"></video></div>

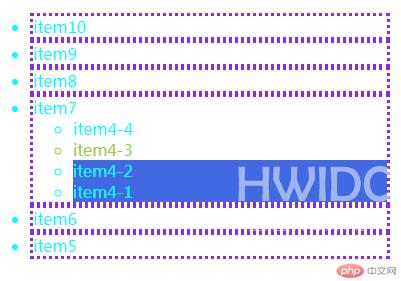
上下文选择器
<style>.list {width: 360px;}/* 父子选择器 */.list > .item {border: dotted blueviolet;}/* 后代选择器 */.list .item {color: aqua;}/* 兄弟选择器 */.four + .item {color: yellowgreen;}/* 同级选择器 */.three ~ * {background-color: royalblue;}</style><ul class="list"><li class="item">item10</li><li class="item">item9</li><li class="item">item8</li><li class="item">item7<ul><li class="item four">item4-4</li><li class="item three">item4-3</li><li class="item">item4-2</li><li class="item">item4-1</li></ul></li><li class="item">item6</li><li class="item">item5</li></ul>