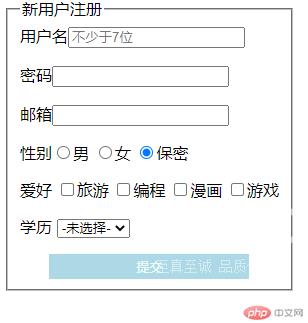
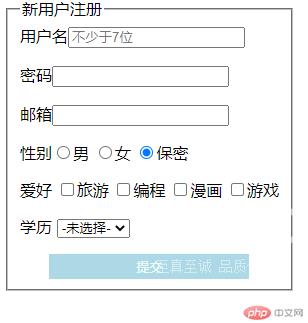
<div style="width: 300px"> <form action="22.php" method="post"> <fieldset style="display: inline-grid; gap: 1em"> <legend>新用户注册</legend> <div> <label for="user">用户名</label><input type="text" id="user" placeholder="不少于7位" required autofocus /> </div> <div><label for="password">密码</label><input type="password" id="password" /></div> <div><label for="email">邮箱</label><input type="email" id="email" /></div> <div> <label for="baomi">性别</label><input type="radio" id="male" name="sex" /><label for="male">男</label> <input type="radio" id="female" name="sex" /><label for="female">女</label> <input type="radio" id="baomi" checked name="sex" /><label for="baomi">保密</label> </div> <div> <label for="">爱好</label> <input type="checkbox" name="hobby[]" id="travel" /><label for="travel">旅游</label> <input type="checkbox" name="hobby[]" id="progrem" /><label for="progrem">编程</label> <input type="checkbox" name="hobby[]" id="comic" /><label for="comic">漫画</label> <input type="checkbox" name="hobby[]" id="game" /><label for="game">游戏</label> </div> <div> <label for="">学历</label> <select name="edu" id=""> <option value="1" selected disabled>-未选择-</option> <option value="2">中专</option> <option value="3">大专</option> <option value="4">本科</option> </select> </div> <button style=" border: 0; width: 200px; height: 25px; margin: 0 auto; cursor: pointer; background-color: lightblue; color: azure; " > 提交 </button> </fieldset> </form> </div>

【文章原创作者:
防ddos攻击 http://www.558idc.com/shsgf.html 复制请保留原URL】