一个Node.js图形验证码的生成
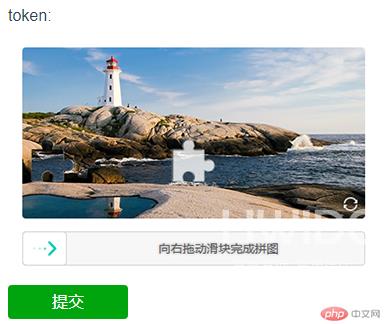
效果图

- 访问KgCaptcha网站,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配给应用一个唯一的AppId、AppSecret。
- 提供后端SDK来校验token(即安全凭据)是否合法 ,目前支持PHP版、Python版、Java/JSP版、.Net C#版。
- 访问Node.js官网,下载Node.js运行环境,访问Vue.js中文官网,安装下载Vue.js,创建一个Vue项目,具体操作请查看Vue.js中文官网。
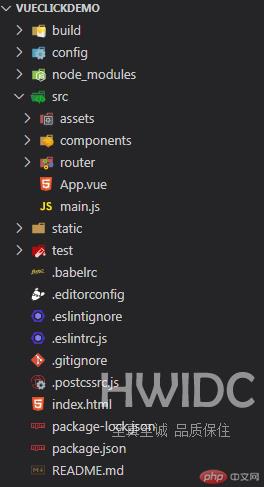
项目目录

index.html
项目根目录index.html文件,头部引用KgCaptcha的js。
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><!--引入凯格行为验证码js--><script id="KgCaptcha" src="captcha.js?appid=XXX"></script><!--引入凯格行为验证码js--></head><body><!--Vue主体--><div id="app"></div><!--Vue主体--></body></html>
main.js
src/main.js文件中,配置路由。
import Vue from 'vue'import App from './App'import router from './router'Vue.config.productionTip = false// 配置全局路由、组件new Vue({el: '#app',router,components: { App },template: ''})
App.vue
src/App.vue文件中,定义html。
总结
<template><div id="app"><!--自定义组件、内容--><form id="form">token: <input name="token" _cke_saved_name="token" _cke_saved_name="token" _cke_saved_name="token" id="token"><!--凯格行为验证码组件--><div id="captchaBox"></div><!--凯格行为验证码组件--><button type="submit">提交</button></form><!--自定义组件、内容--></div></template><script>export default {name: 'App',}//初始化凯格行为验证码kg.captcha({// 绑定元素,验证框显示区域bind: "#captchaBox",// 验证成功事务处理success: function(e) {console.log(e);kg.$('#token').value = e['token']},// 验证失败事务处理failure: function(e) {console.log(e);},// 点击刷新按钮时触发refresh: function(e) {console.log(e);}});</script>
SDK开源地址:https://github.com/KgCaptcha,顺便做了一个演示:https://www.kgcaptcha.com/demo/
【感谢龙石数据为本站数据中台建设方案 http://www.longshidata.com/pages/government.html,感恩 】